
[position] - 특정 태그를 지정하고싶을때 사용 top / bottom / left / right
position: fixed; // 상단에 고정 시킬때 사용함
.box2 {
background: #3B9CD9; // 파란색 상자
position: fixed; // 상단에 고정 시킬때 사용함
top: 50px; // 위에서 50px
left: 400px; // 왼쪽에서 400px 부터 시작함
}
[플러그인 추천 beauty ] - 코드를 보기 좋게 자동으로 indetation(들여쓰기 정렬) 해주는 기능

드래그 선택후 cmd + shfit + B( 키보드)
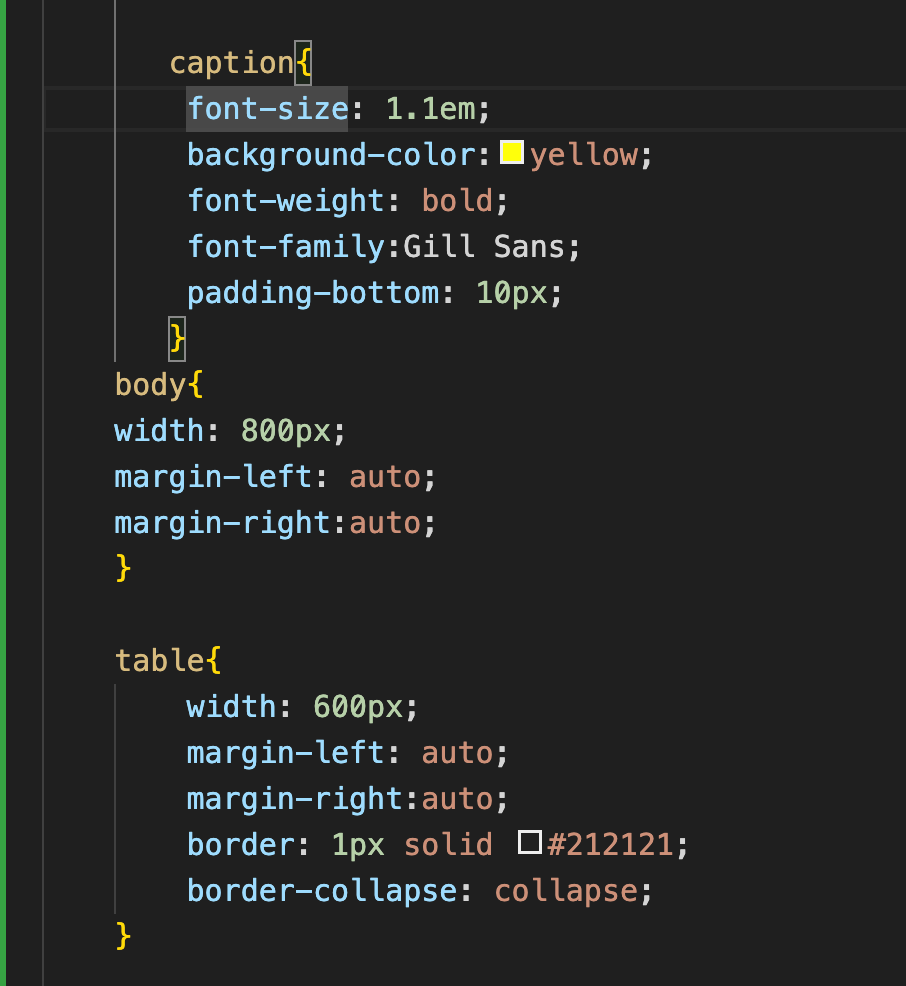
beauty 적용하기 전

beauty 적용 후

====================================================
출처: IT UP, 코딩이 처음이어도 괜찮아! 진짜 입문자를 위한 웹개발과 IT 기초 지식
https://itup.co.kr/rv1/k-digital/main/lecture/info?course_uid=912417&education_uid=52212
잔재미코딩
반응형
'프론트엔드개발 > HTML,CSS,BS' 카테고리의 다른 글
| [Bootstrap]step.2 Bootstrap 템플릿 활용하기 (0) | 2024.06.28 |
|---|---|
| [CSS]step.14 CSS 클론 코딩(1) / CSS 쇼밍몰꾸미기 (0) | 2024.06.26 |
| [CSS]step.12 HTML5 시멘틱웹 / css 적용하기 실습 (0) | 2024.06.25 |
| [CSS]step.11 HTML 중급CSS 실습예제 (0) | 2024.06.23 |
| [CSS]step.10 중급 css flex box (0) | 2024.06.22 |



