
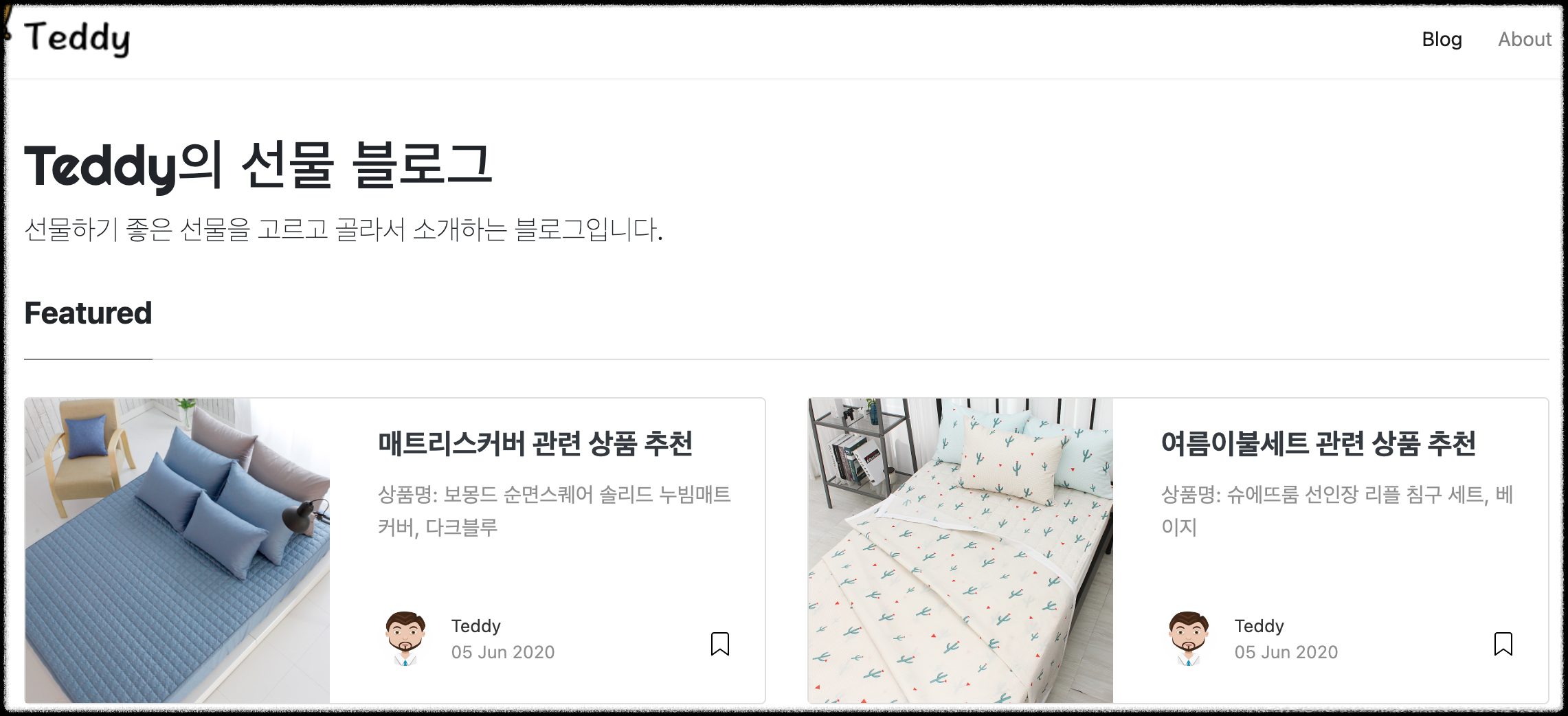
[실습예제 - 완성본]

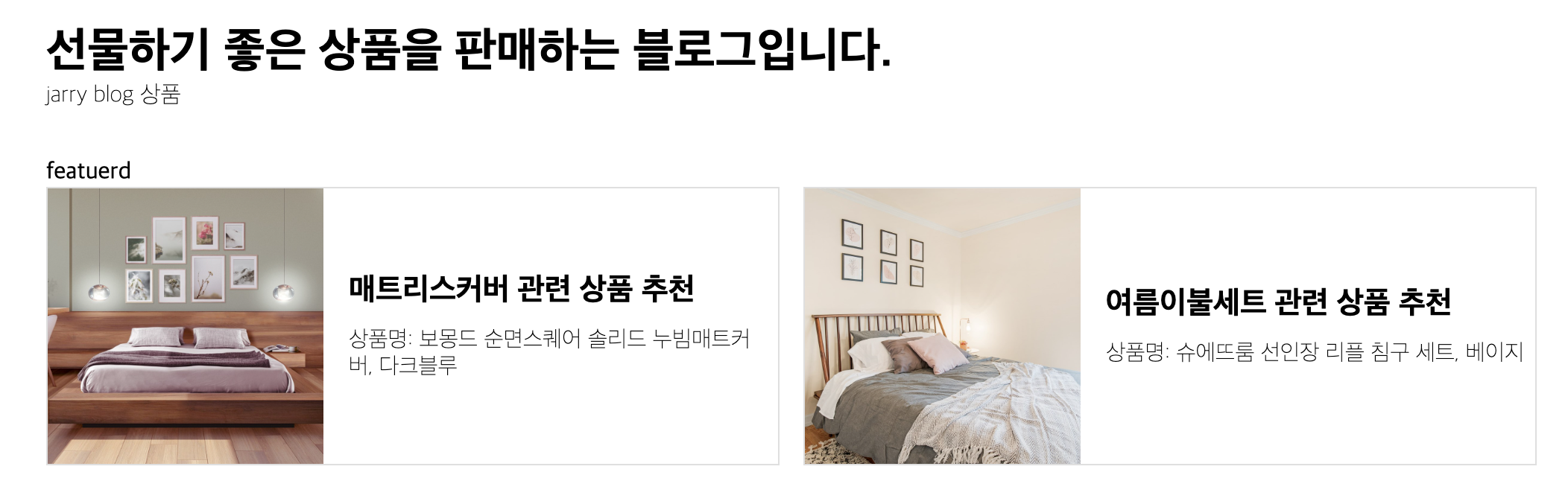
[실습예제 - 수정 전]

[실습예제 - 수정 ] 상단 제목 및 소개 내용 수정
수정 샘플

1차 수정 - 텍스트 입력 단계
<body>
<br><br>
jarry blog 상품
선물하기 좋은 상품을 판매하는 블로그입니다.
featuerd

2차 수정 - 해당 텍스트 내용을 가운데 정렬 시키기
기존코드 확인결과 <div class = "sitecenter">를 통해 상품들의 가운데 정렬을 해놨음


그대로 가져다가 텍스트에도 적용시킴
<div class="sitecenter">
jarry blog 상품
선물하기 좋은 상품을 판매하는 블로그입니다.
featuerd
</div>
각 행마다 <div> 태그 적용하여 양식을 다르게 설정할 수 있다.
<body>
<br><br>
<div class="sitecenter">
<div>선물하기 좋은 상품을 판매하는 블로그입니다.</div>
<div>jarry blog 상품</div>
<div>featuerd</div>
</div>

div 마다 class를 적용하여 디자인할때 사용한다.
<div class="sitecenter">
<div class = "sitetitle">선물하기 좋은 상품을 판매하는 블로그입니다.</div>
<div class = "sitesubtitle">jarry blog 상품</div>
<div class = "featuerd">featuerd</div>
각 <div class> 마다 속성을 지정한다.
.sitetitle {
font-size : 2em;
font-weight: bold;
font-family:Righteous;
margin-bottom:auto;
}
.sitesubtitle{
font-size: 1em;
font-weight: lighter;
margin-bottom: 32px;
}

featuerd의 경우 아래와 같이 "Featured" 문자 밑 까지만 다른색의 실선이 있다.

그래서 해당 문자열은 인라인 태그 <span> 태그를 사용하기로한다. <span class="bottomline"> </span>
<div class = "sitefaeture"><span class="bottomline">featuerd</span></div>
</div>
아래와 같이 sitefeature / bottomline class를 정의 한다.
.sitefeature{
font-size: 1.4em;
font-weight: bold;
margin-bottom: 27px;
border-bottom: 1px solid #E0E0E0;
}
.bottomline{
border-bottom:1px solid #212121;
}
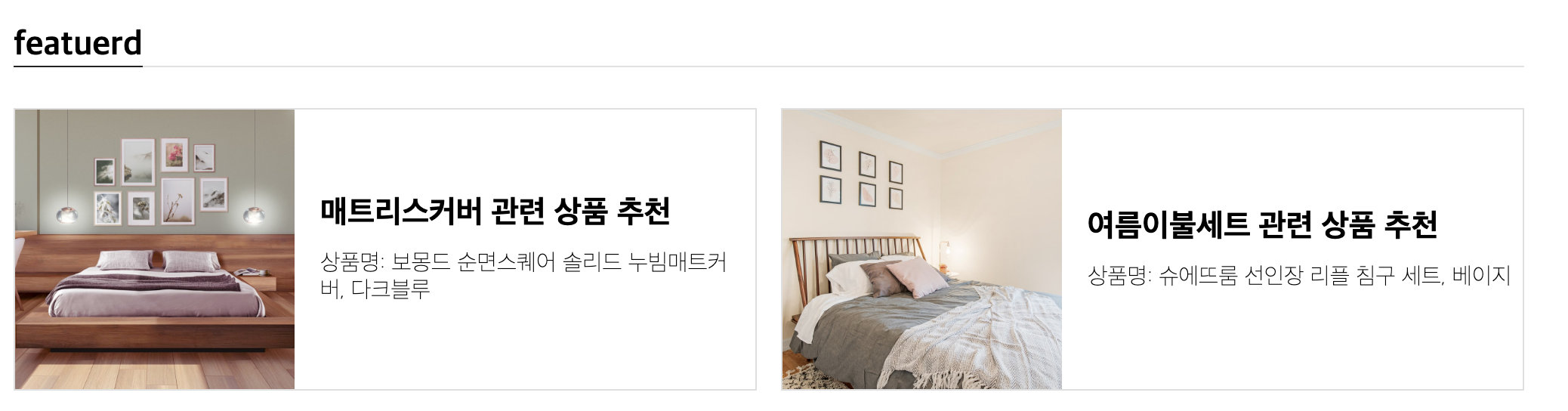
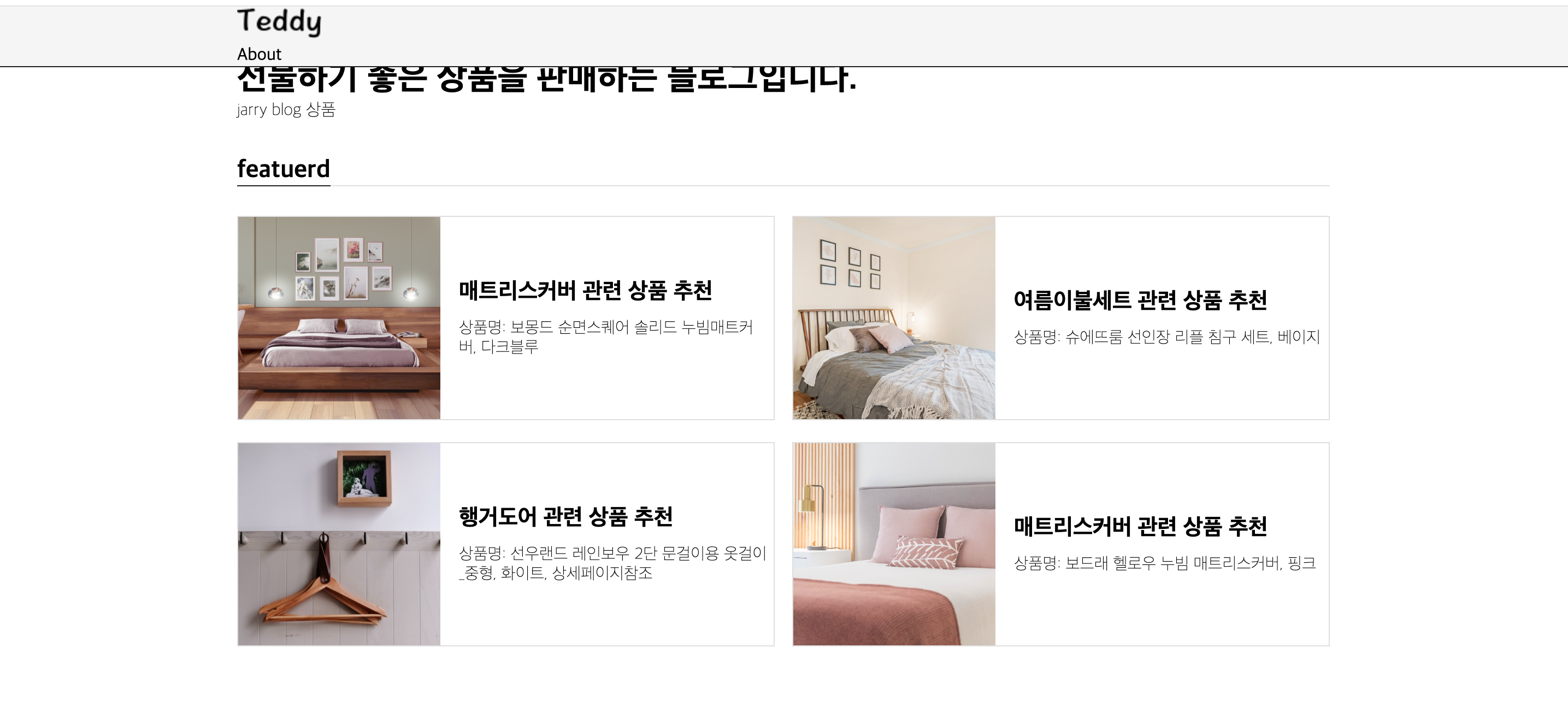
sitefeature / bottomline 수정 및 완성본

[실습예제 - 수정 ] 최상단 "Teddy" 로고 수정

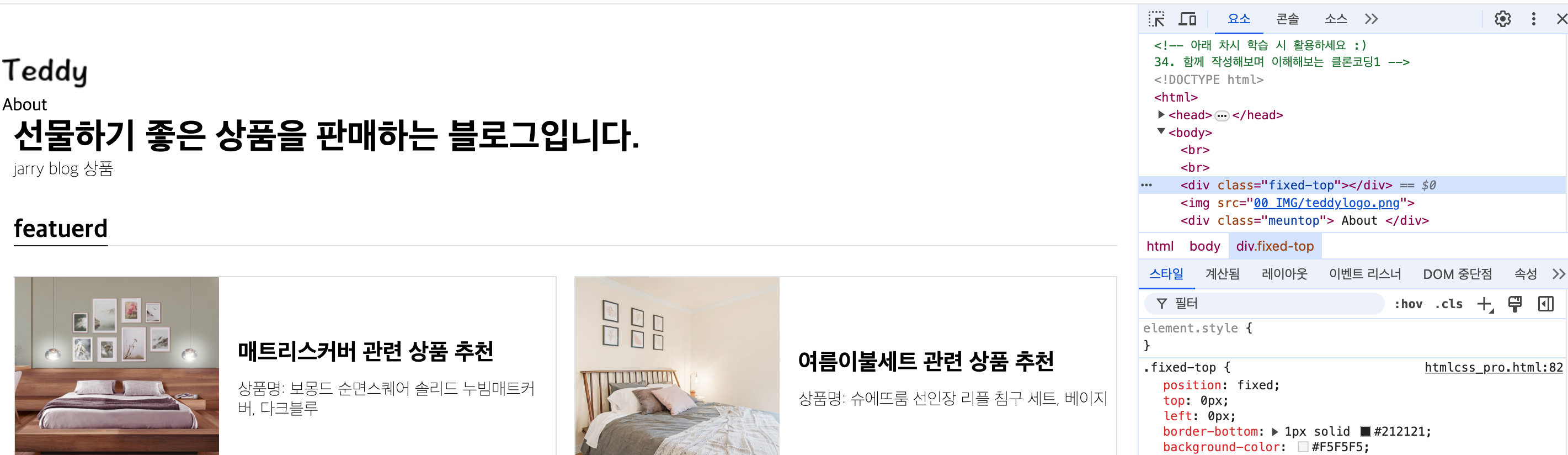
<div class="fixed-top"></div>
<img src = "00_IMG/teddylogo.png">
<div class="meuntop"> About </div>

.fixed-top{
position:fixed;
top: 0px;
left: 0px;
border-bottom: 1px solid;
}해당 과정에서 태그가ㅏ 적용되지않아서 확인해보니


아래 한줄이 적용되어있었다. </div>삭제 후 다시 시도해보았다.
<div class="fixed-top"></div>
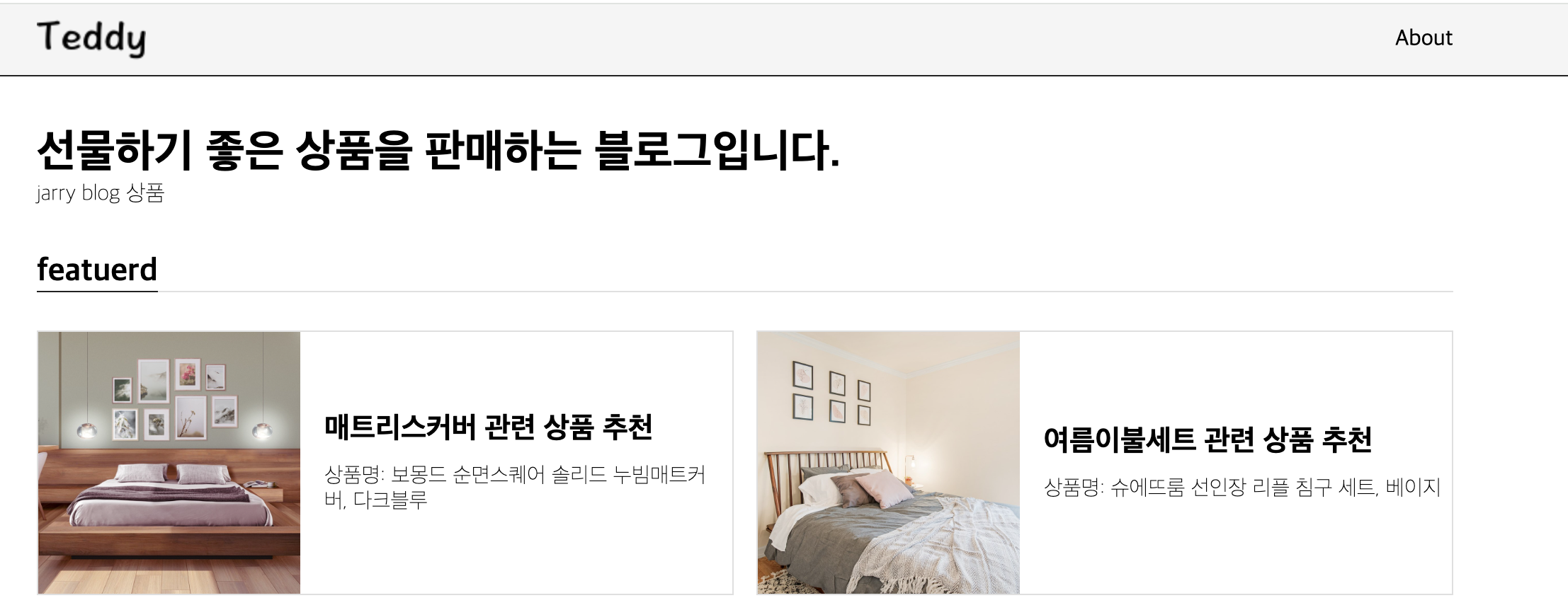
아래와같이 코드수정함
<div class="fixed-top">
<img src = "00_IMG/teddylogo.png">
<div class="meuntop"> About </div>
</div>
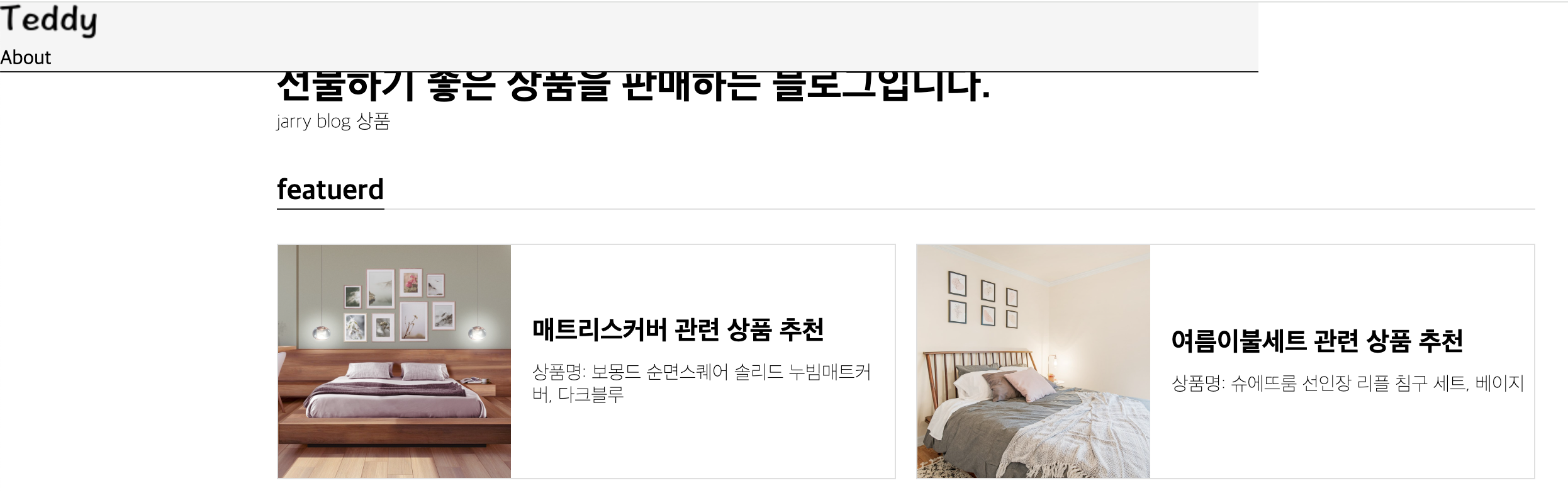
로고에 배경색이 들어간것을 보니 정상적으로 된거같다 이제 다시 수정 가운데 정렬부터 시작해본다.

우선 <div class = "site center"> 추가해서 아래 상품 양식과 길이를 맞춘다.
<div class="fixed-top">
<div class="sitecenter"> // 추가
<img src = "00_IMG/teddylogo.png">
<div class="meuntop"> About </div>
</div>
</div>

fixed-top 이라는것이 top과 left로 고정되어있음에도 width가 지정되어있지않기때문에 가운데로 오고있지않음
해결방법
.fixed-top{
position:fixed;
top: 0px;
left: 0px;
right: 0px; // 추가
border-bottom: 1px solid #212121;
background-color: #F5F5F5;
}
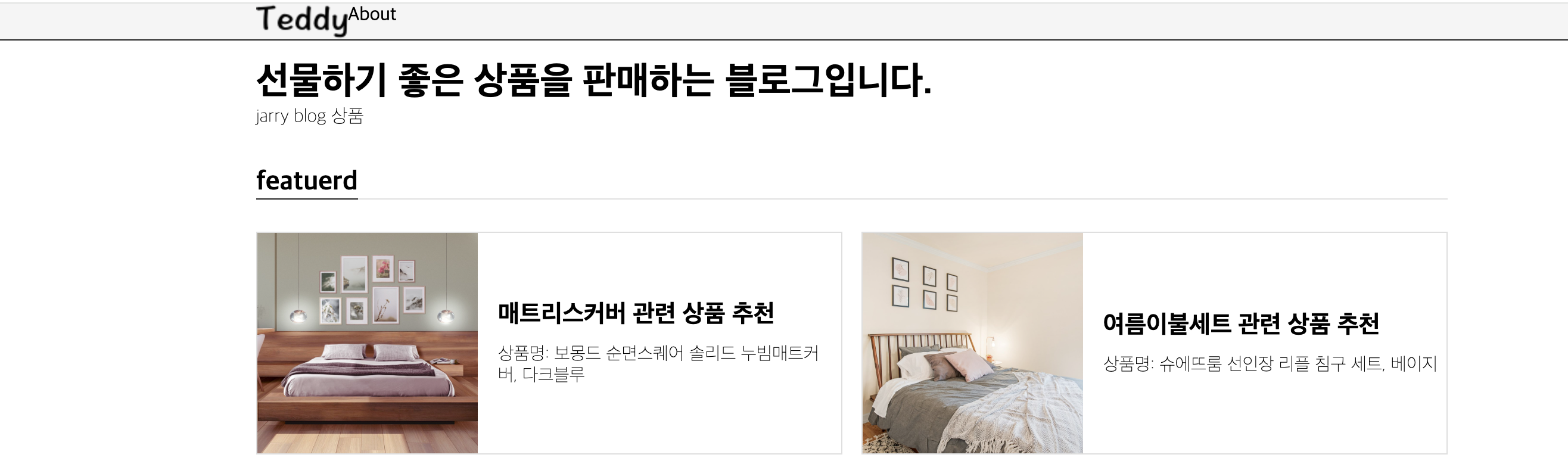
현재 문제점은 Teddy 이미지와 about 텍스트가 분리되지않고 뭉쳐있는 것인데 것이다.
지난번 배운 dispaly:flex 이용하여 수평정렬을 할수 있다. 아래와같이
.sitecenter 클래스를 재활용하고 display:flex; 설정한다.
<div class="sitecentertop"> // sitecenter 수정됨 sitecentertop
<img src = "00_IMG/teddylogo.png">
<div class="meuntop"> About </div>
</div>
</div> .sitecentertop {
width: 1000px;
margin-left: auto;
margin-right: auto;
display:flex; // 추가됨
}
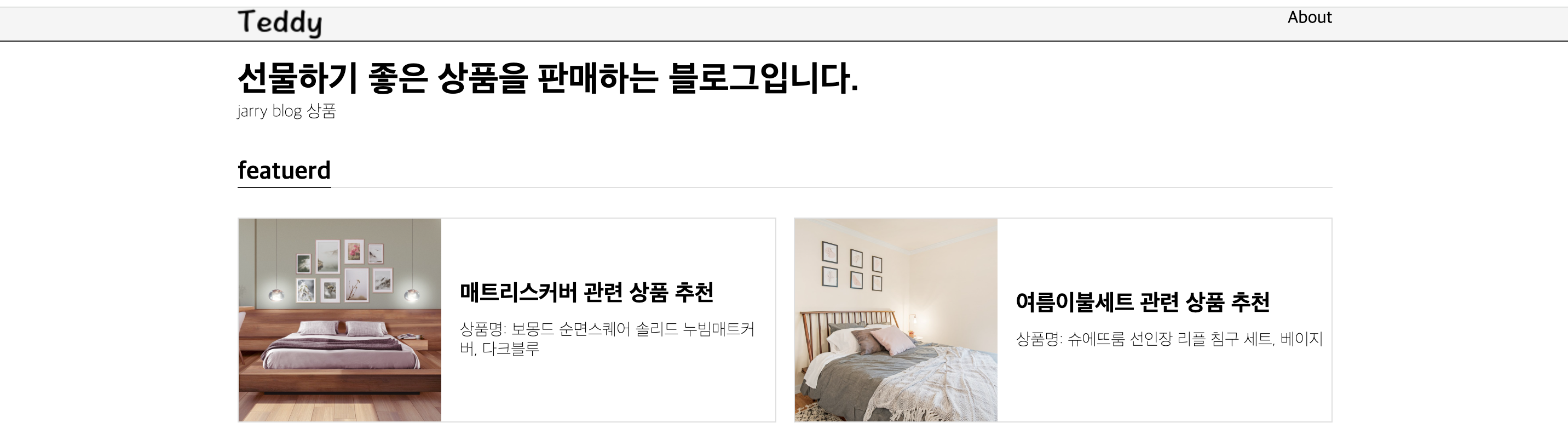
라인은 맞고있다.
.sitecentertop {
width: 1000px;
margin-left: auto;
margin-right: auto;
display:flex;
justify-content: space-between; // 추가
}

about 문자열이 정렬 기준 살짝 위쪽에 있어 해결해준다.

아래위 간격을 지정해 준다
<div class="meuntop"> About </div> .menutop{
height: 30px;
line-height: 30px // 글자간격
}

오늘은 여기까지입니다.
감사합니다.
====================================================
출처: IT UP, 코딩이 처음이어도 괜찮아! 진짜 입문자를 위한 웹개발과 IT 기초 지식
https://itup.co.kr/rv1/k-digital/main/lecture/info?course_uid=912417&education_uid=52212
잔재미코딩
'프론트엔드개발 > HTML,CSS,BS' 카테고리의 다른 글
| [Bootstrap]step.1 Bootstrap 사용 방법과 이해 (0) | 2024.07.02 |
|---|---|
| [Bootstrap]step.2 Bootstrap 템플릿 활용하기 (0) | 2024.06.28 |
| [CSS]step.13 CSS 중급 position 이해 (0) | 2024.06.26 |
| [CSS]step.12 HTML5 시멘틱웹 / css 적용하기 실습 (0) | 2024.06.25 |
| [CSS]step.11 HTML 중급CSS 실습예제 (0) | 2024.06.23 |



