
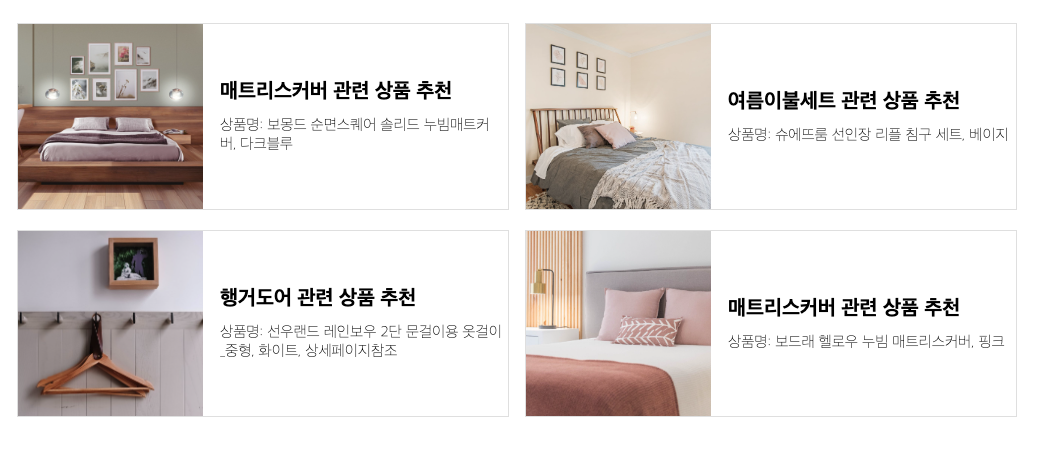
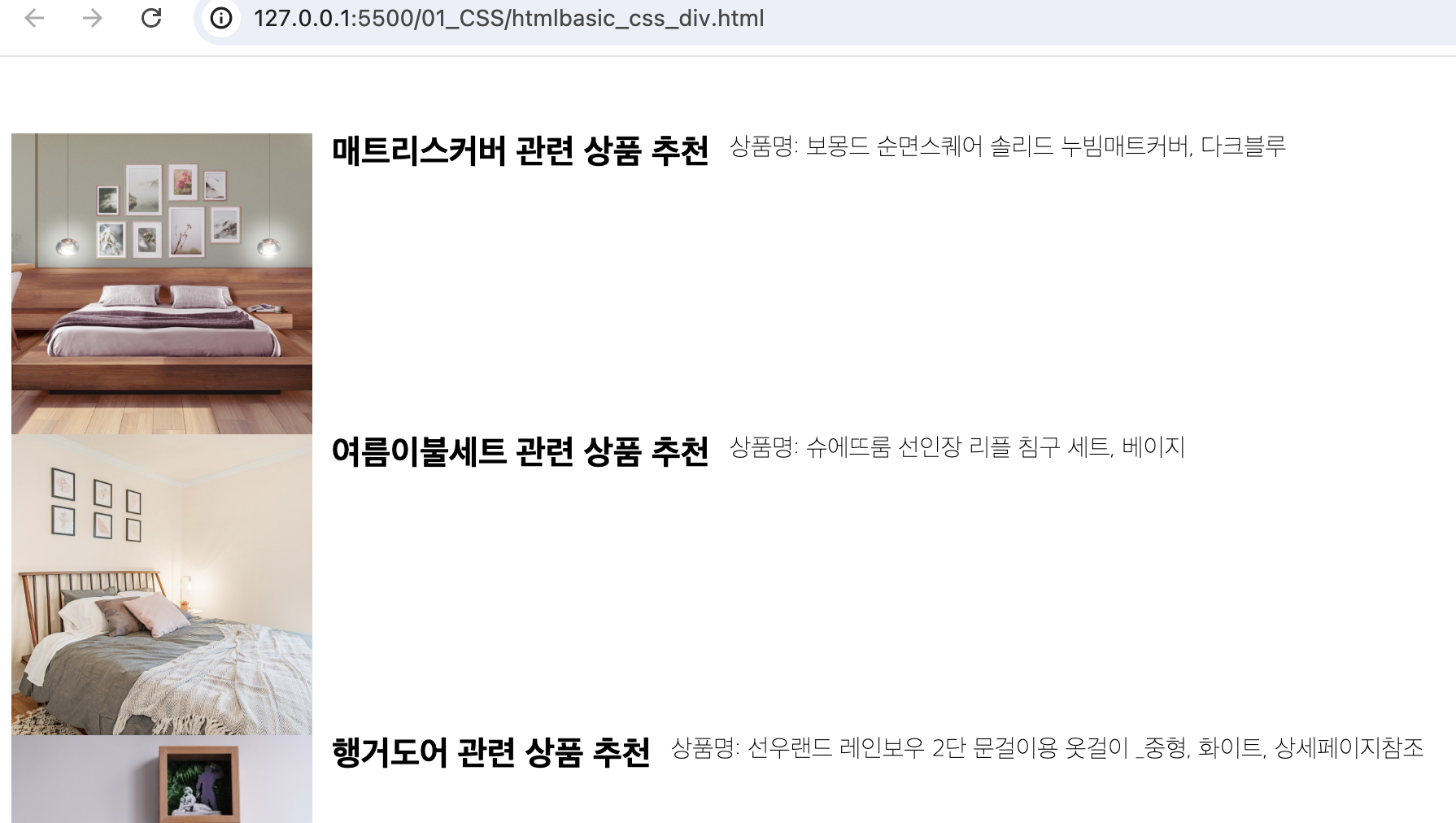
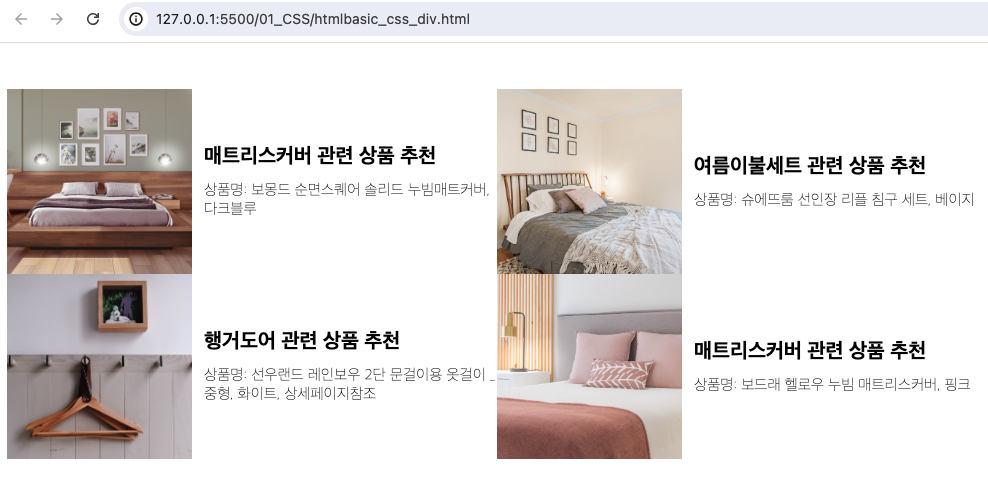
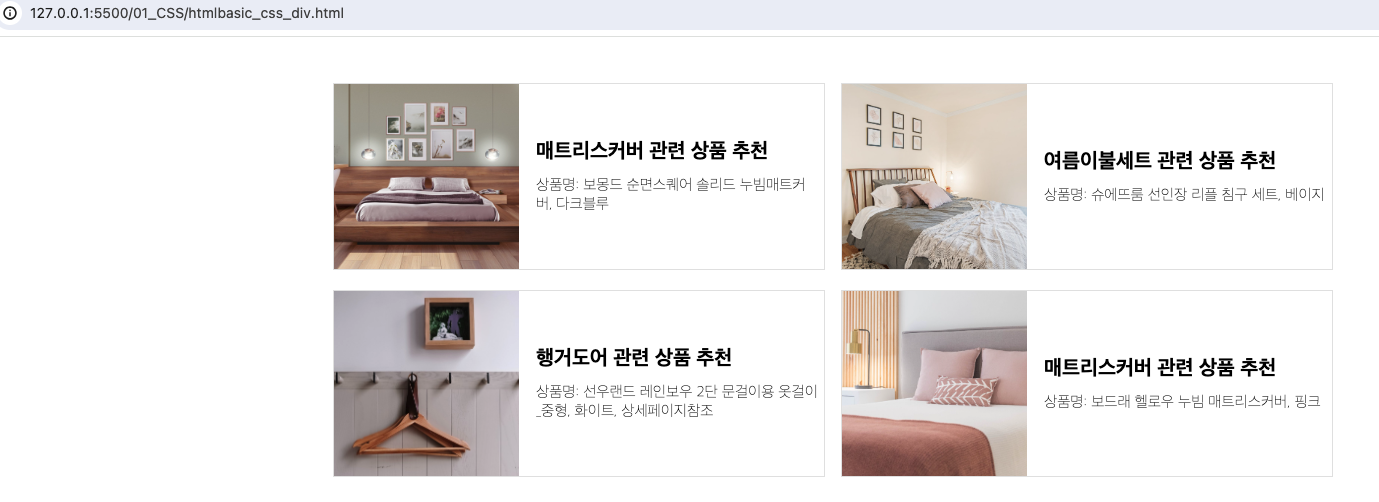
[실습예제 - 최종 샘플]

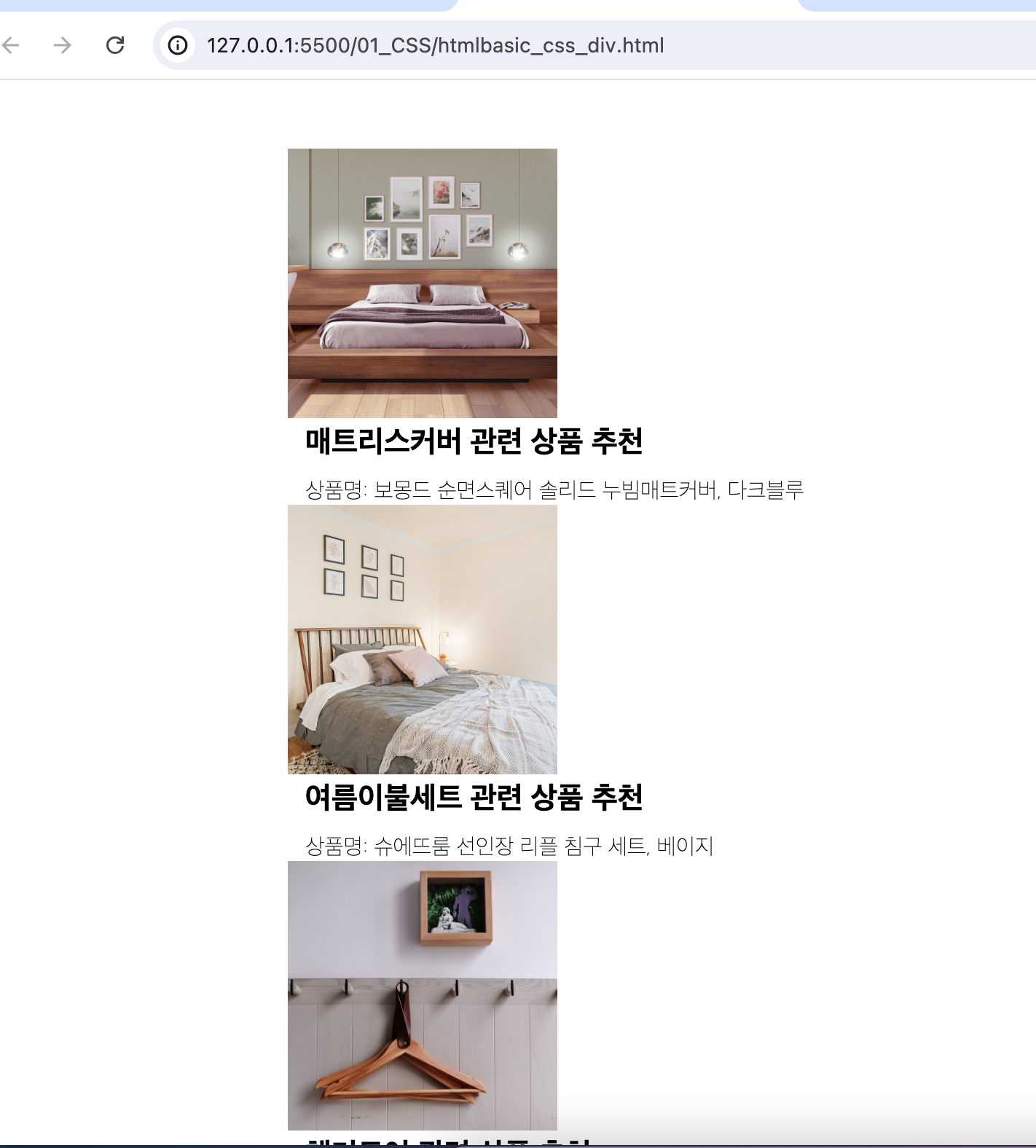
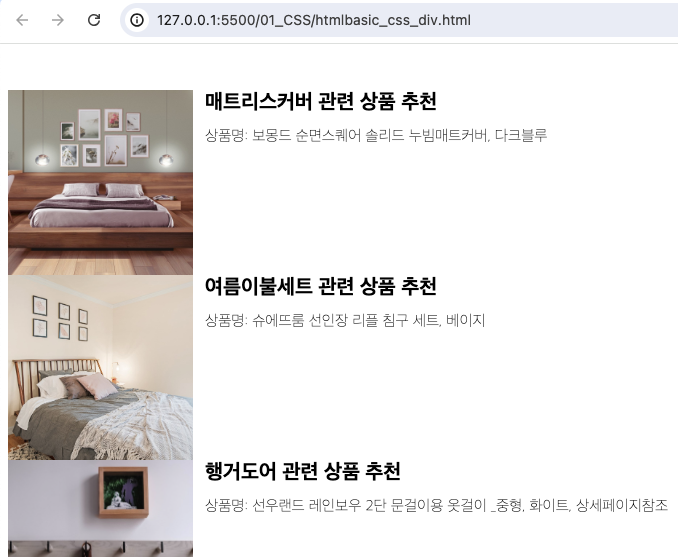
[실습예제 - 기존]

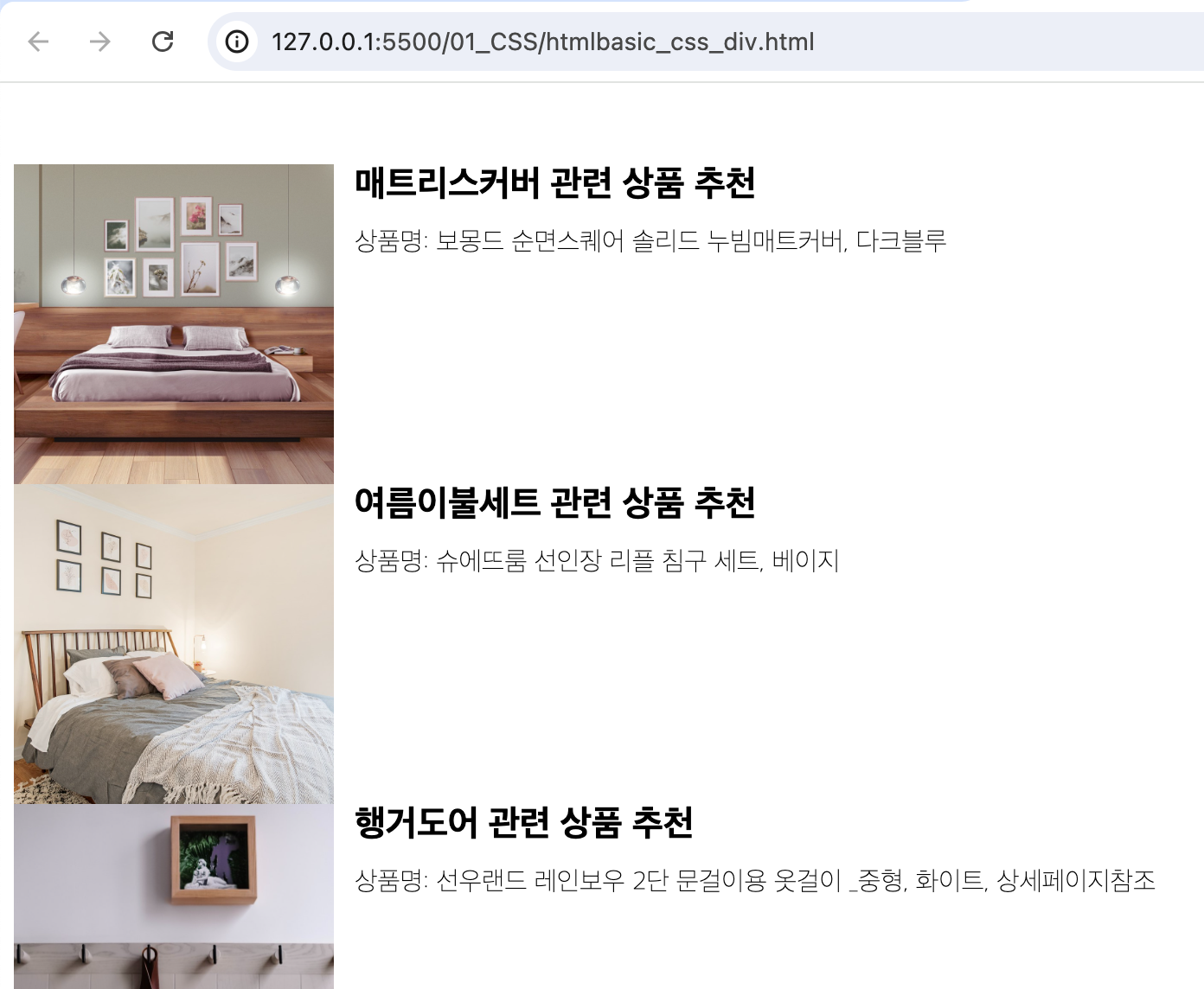
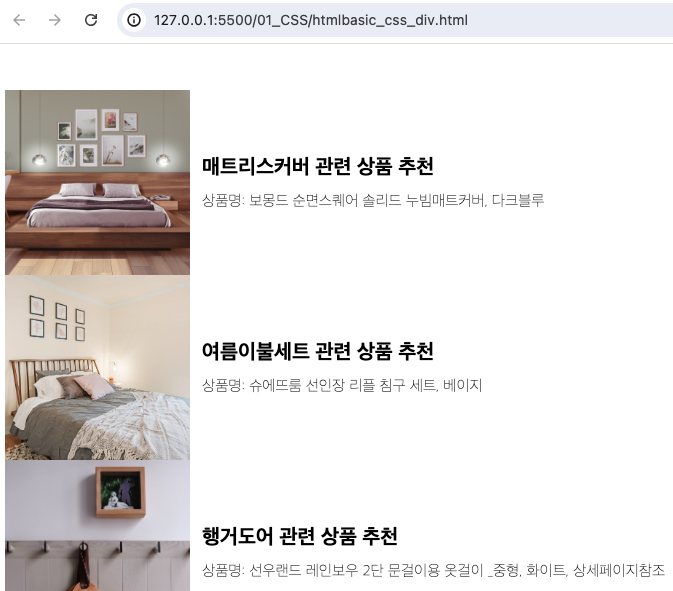
[실습예제 - display:flex 적용]
.flexcard
{
display:flex; // 추가
}
.flexdesc
{
display:flex; // 추가
}




[실습예제 flex-direction: column 적용]
.flexcard
{
display:flex;
}
.flexdesc
{
display:flex;
flex-direction: column; //추가
}
[실습예제 justify-content: center 적용]
.flexcard
{
display:flex;
}
.flexdesc
{
display:flex;
flex-direction: column;
justify-content: center; //추가
}

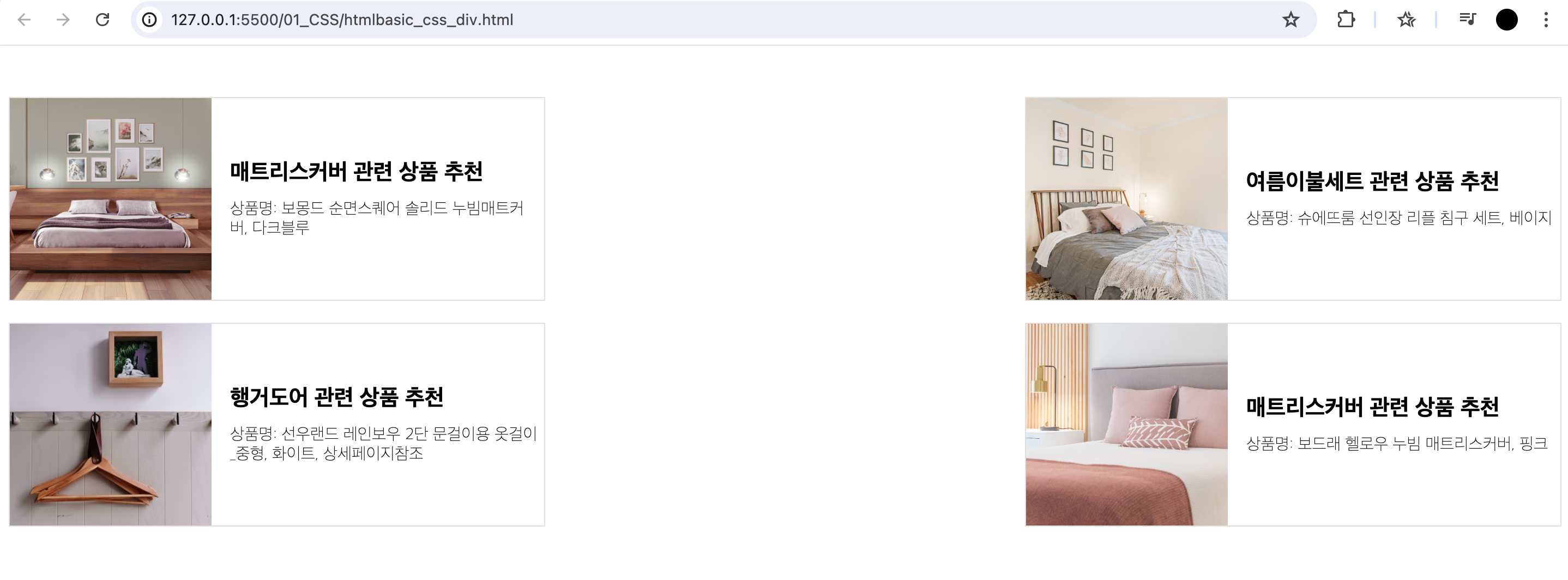
[실습예제 - display:flex 적용]
.flexcard{
display:flex;
}
.flexdesc{
display:flex;
flex-direction: column;
justify-content: center;
}
.columnlimit{
display:flex; // 추가
}


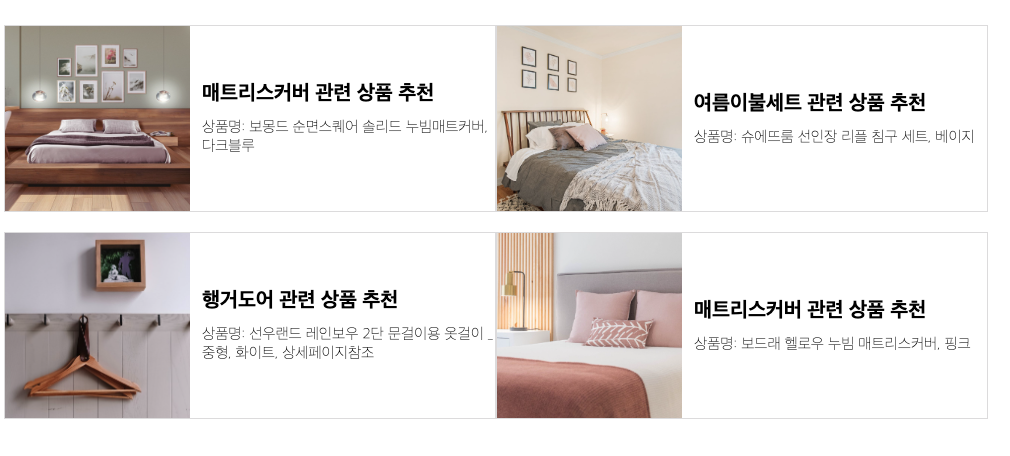
[실습예제 - width: 400px 적용]
.flexcard{
display:flex;
width: 490px; //추가
}
.flexdesc{
display:flex;
flex-direction: column;
justify-content: center;
}
.columnlimit{
display:flex;
}

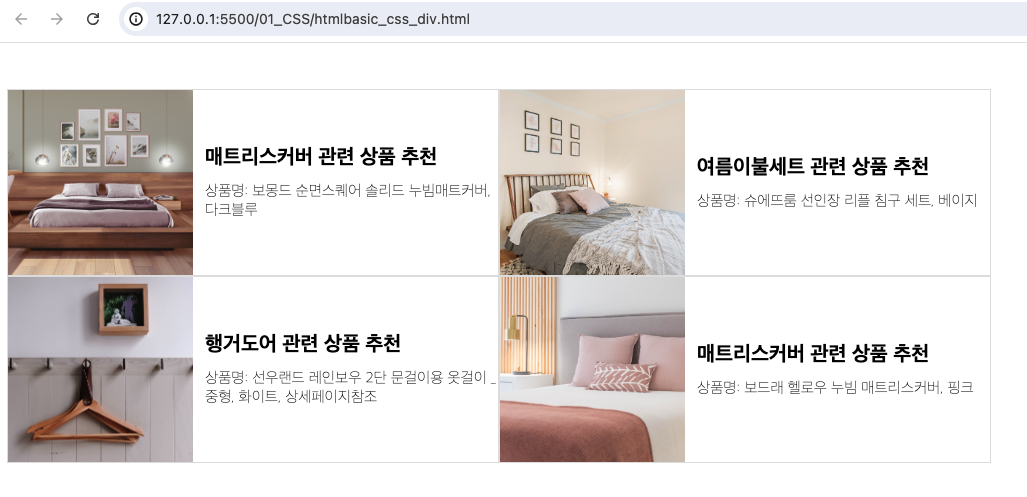
[실습예제 - border 추가 적용]
.flexcard{
display:flex;
width: 490px;
border: 1px solid #E0E0E0 // 추가
}
.flexdesc{
display:flex;
flex-direction: column;
justify-content: center;
}
.columnlimit{
display:flex;
}

[실습예제 - margin-bottom 20px; 추가 적용]
.flexcard{
display:flex;
width: 490px;
border: 1px solid #E0E0E0
}
.flexdesc{
display:flex;
flex-direction: column;
justify-content: center;
}
.columnlimit{
display:flex;
margin-bottom: 20px; //추가
}
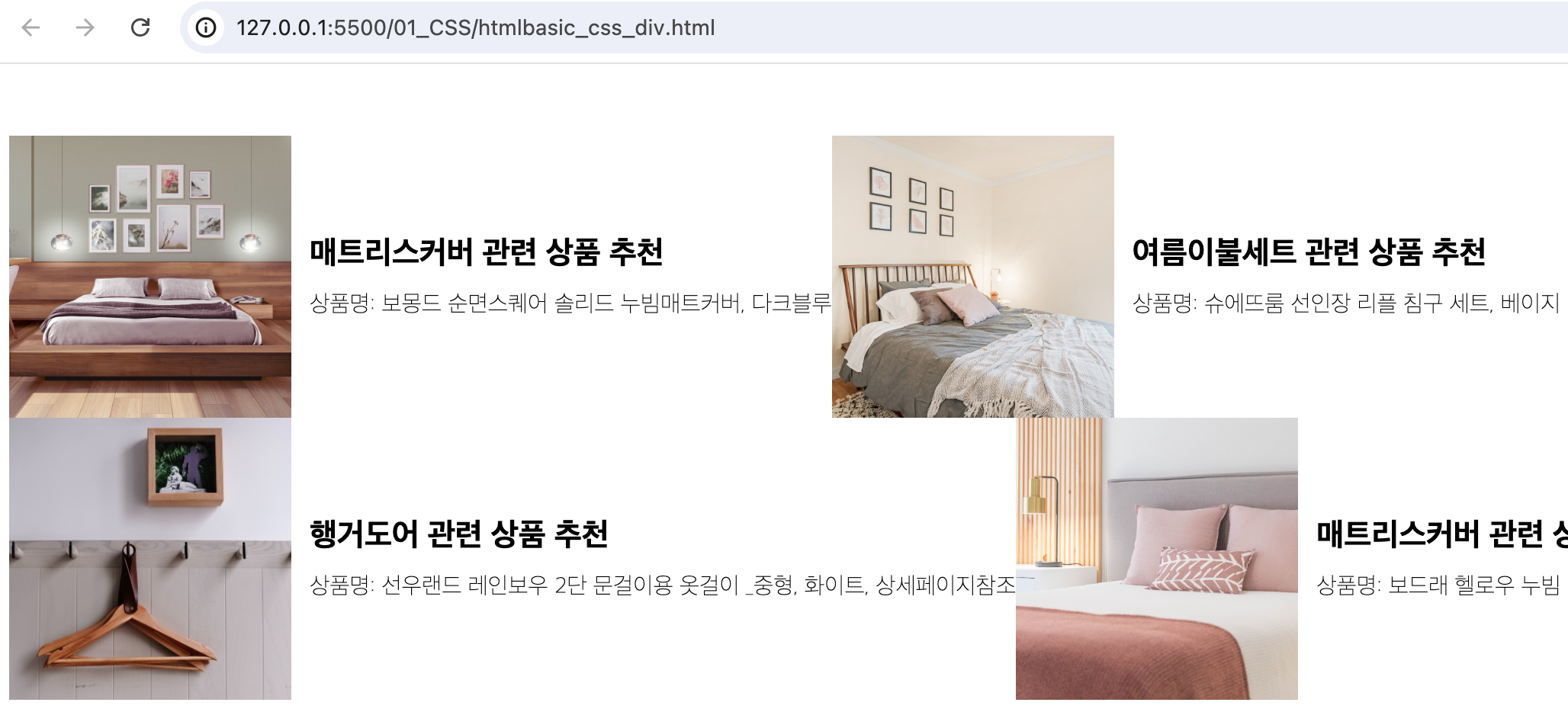
[실습예제 - justify-content: space-between 추가 적용]
.flexcard{
display:flex;
width: 490px;
border: 1px solid #E0E0E0
}
.flexdesc{
display:flex;
flex-direction: column;
justify-content: center;
}
.columnlimit{
display:flex;
margin-bottom: 20px;
justify-content: space-between; // 추가
}
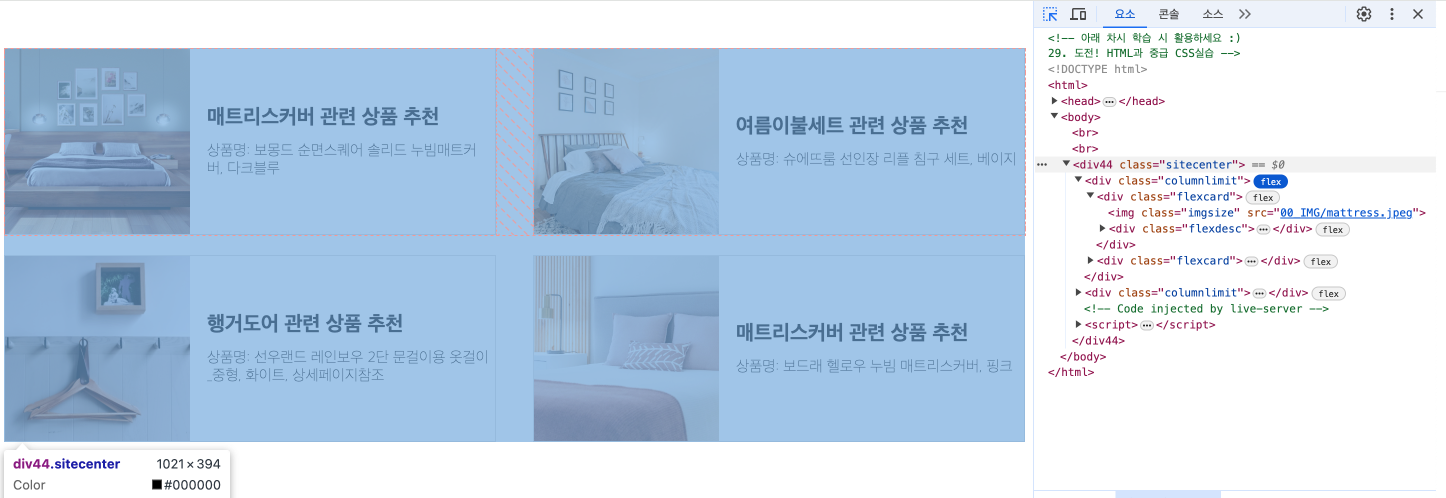
적용시 중앙 정렬이 안되는 문제가 있었다.. 코드를 확인해보니 오타가 있었다.


div44으로 오타가 발생하여 소동이 있었다.

수정후 최종완료

여기까지
감사합니다.
====================================================
출처: IT UP, 코딩이 처음이어도 괜찮아! 진짜 입문자를 위한 웹개발과 IT 기초 지식
https://itup.co.kr/rv1/k-digital/main/lecture/info?course_uid=912417&education_uid=52212
잔재미코딩
반응형
'프론트엔드개발 > HTML,CSS,BS' 카테고리의 다른 글
| [CSS]step.13 CSS 중급 position 이해 (0) | 2024.06.26 |
|---|---|
| [CSS]step.12 HTML5 시멘틱웹 / css 적용하기 실습 (0) | 2024.06.25 |
| [CSS]step.10 중급 css flex box (0) | 2024.06.22 |
| [CSS]step.9 중급 css block<div> , inline<span> (0) | 2024.06.22 |
| [CSS]step.8 나만의 style 태그 만들기 (0) | 2024.06.21 |



