
[flex box] 웹페이지 작성시 수평정렬이 어려움
상위 flex coutainer / 하위 flex item 들로 구성됨
flex coutainer 안에 flex item을 넣어서 수평정렬하는 문법임
[flex box 주요 프로퍼티]
display : flex(block 특성의 container를 정의)
flexbox를 만들기위해 정의함 해당 속성이 적용된 요소는 flex container가 되고 자식요소는 flex item이 된다.
flex-direction(정렬 방향을 결정): row( 좌우 정렬) column(위 아래 수직 정렬)
jstify-content(정렬 방법 설정): flex-start(왼쪽부터,수평정렬) / center(가운데정렬)
space-between( 좌우 끝에 flex배치후 내부는 균등분할)
[실습예제- 수정전]
<style>
.container {
border: 1px solid red;
}
<body>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</body>
[실습예제- flex 적용 후]

<style>
.container {
border: 1px solid red;
display:flex; // 추가됨
}
[실습예제- flex-direction :column적용 후]

<style>
.container {
border: 1px solid red;
display:flex;
flex-direction: column; // 추가
}flex-direction :column결과

[실습예제- flex-direction :row적용 후]
<style>
.container {
border: 1px solid red;
display:flex;
flex-direction: row; // 추가
}
flex-direction :row결과

[실습예제- justify-content:center 적용 후]

<style>
.container {
border: 1px solid red;
display:flex;
flex-direction: row;
justify-content:center // 추가
}justify-content:center 결과

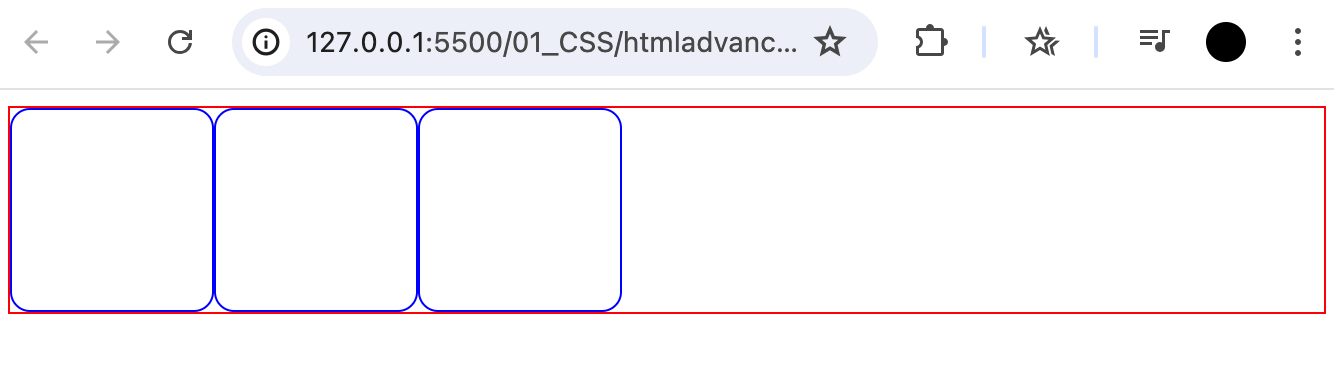
[실습예제- justify-content:space-between 적용 후]

<style>
.container {
border: 1px solid red;
display:flex;
flex-direction: row;
justify-content:space-between; // 추가
}
justify-content:space-between 결과

오늘은 여기까지
감사합니다.
====================================================
출처: IT UP, 코딩이 처음이어도 괜찮아! 진짜 입문자를 위한 웹개발과 IT 기초 지식
https://itup.co.kr/rv1/k-digital/main/lecture/info?course_uid=912417&education_uid=52212
잔재미코딩
반응형
'프론트엔드개발 > HTML,CSS,BS' 카테고리의 다른 글
| [CSS]step.12 HTML5 시멘틱웹 / css 적용하기 실습 (0) | 2024.06.25 |
|---|---|
| [CSS]step.11 HTML 중급CSS 실습예제 (0) | 2024.06.23 |
| [CSS]step.9 중급 css block<div> , inline<span> (0) | 2024.06.22 |
| [CSS]step.8 나만의 style 태그 만들기 (0) | 2024.06.21 |
| [CSS]step.7 style 태그를 CSS파일로 따로 관리하기 (0) | 2024.06.21 |



