
[semantic web] 웹문서를 구조화 하여 의미 있는 내용을 탐색하게 만드는 태그들
사용안해도 문제 없지만 검색엔진에서 좀 더 정확한 추천기능과 크롤링에 적용될수 있다.
검색기능 순서
1.크롤러(웹페이지를 자동으로 읽는 프로그램) -> 2.HTML 문서 분석 -> 3.검색을 위한 저장
일반적인 태그만 쓰면 어떤 태그가 중요한지, 어느부분이 제목이고 내용인지 검색시 추천하기 어렵다.
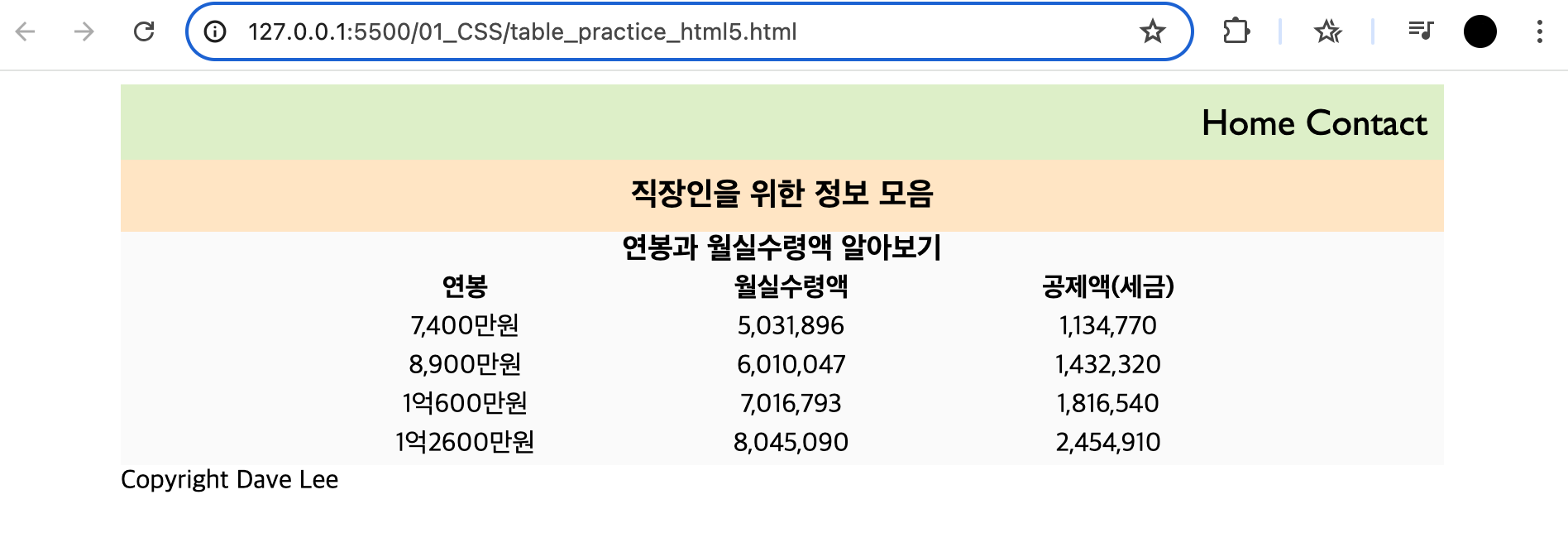
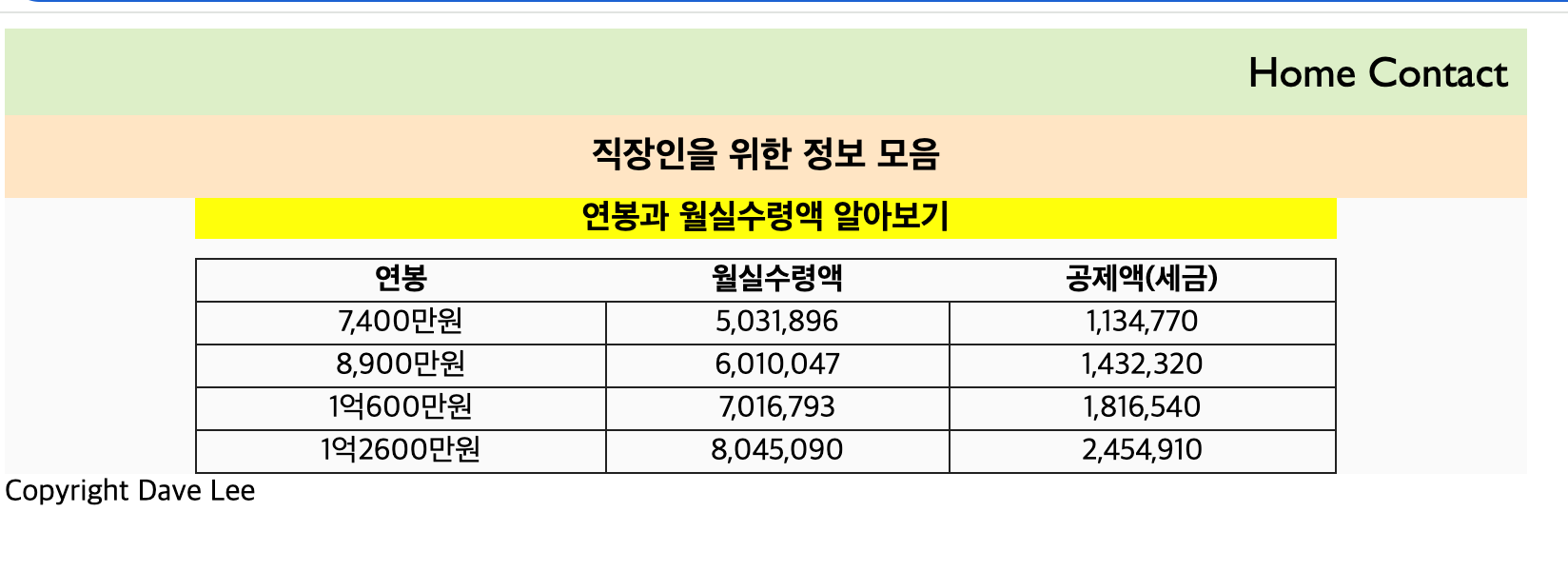
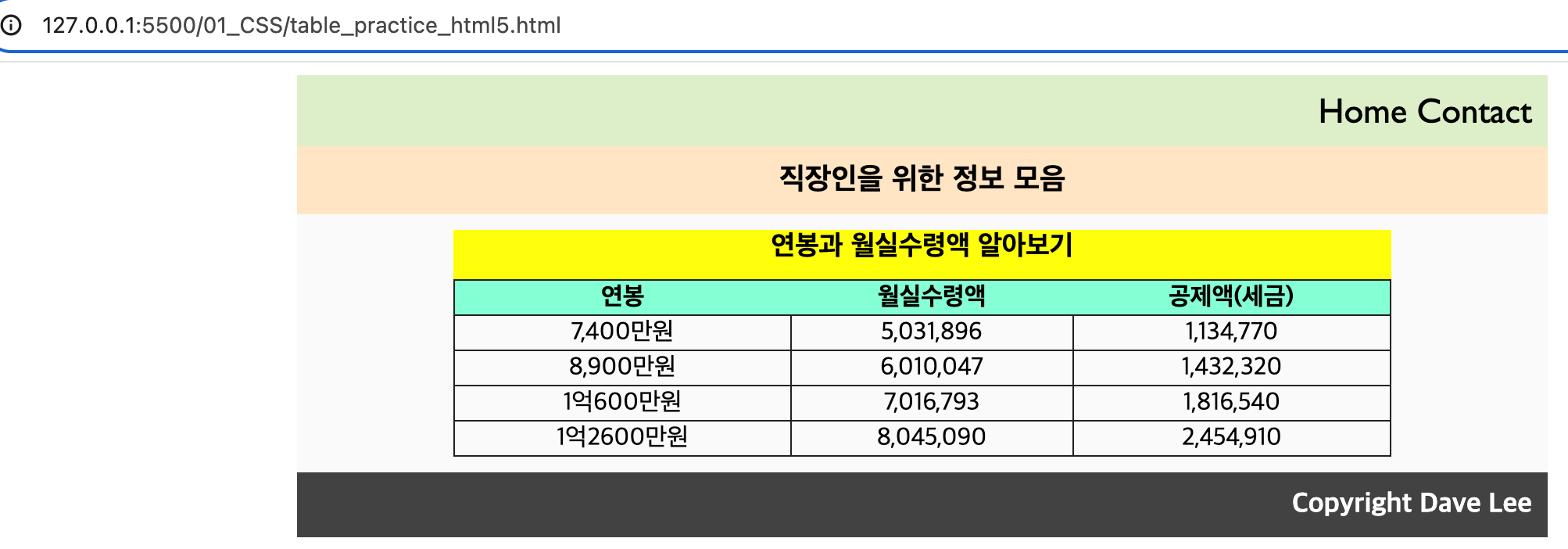
[시멘틱웹 실습예제 - 수정 전 ]

[ nav - 수정 ] - 최상단 Home Contract
<style = "text/css">
nav{
text-align: right;
font-size: 1.4em;
font-family: Gill Sans;
font-weight:blod;
background-color: #DCEDC8
}
</style>
<nav>
Home Contact
</nav>

"home Contact" 아래위 간격조정이 필요함(padding설정)
nav{
text-align: right;
font-size: 1.4em;
font-family: Gill Sans;
font-weight:blod;
background-color: #DCEDC8;
padding: 10px; // 추가됨
}

[ .header - 수정 ] - "직장인을 위한 정보 모음" 수정
.header{
background-color: bisque;
text-align: center;
font-size: 1.2em;
font-weight:bold;
font-family:Gill Sans;
padding:10px;
}

[ .section / caption - 수정 ] "연봉과 월실수령액 알아보기" 수정
.section{
background-color: #FAFAFA;
text-align: center;
}
caption{
font-size: 1.1em;
font-weight: bold;
font-family:Gill Sans;
}
[ body{} table{} - 수정 ] - 테이블내 "연봉과 월실수령액 알아보기" / 연봉/월실수령액/공제액 수정
body{
width: 800px;
margin-left: auto;
margin-right:auto;
}
table{
width: 600px;
margin-left: auto;
margin-right:auto;
}
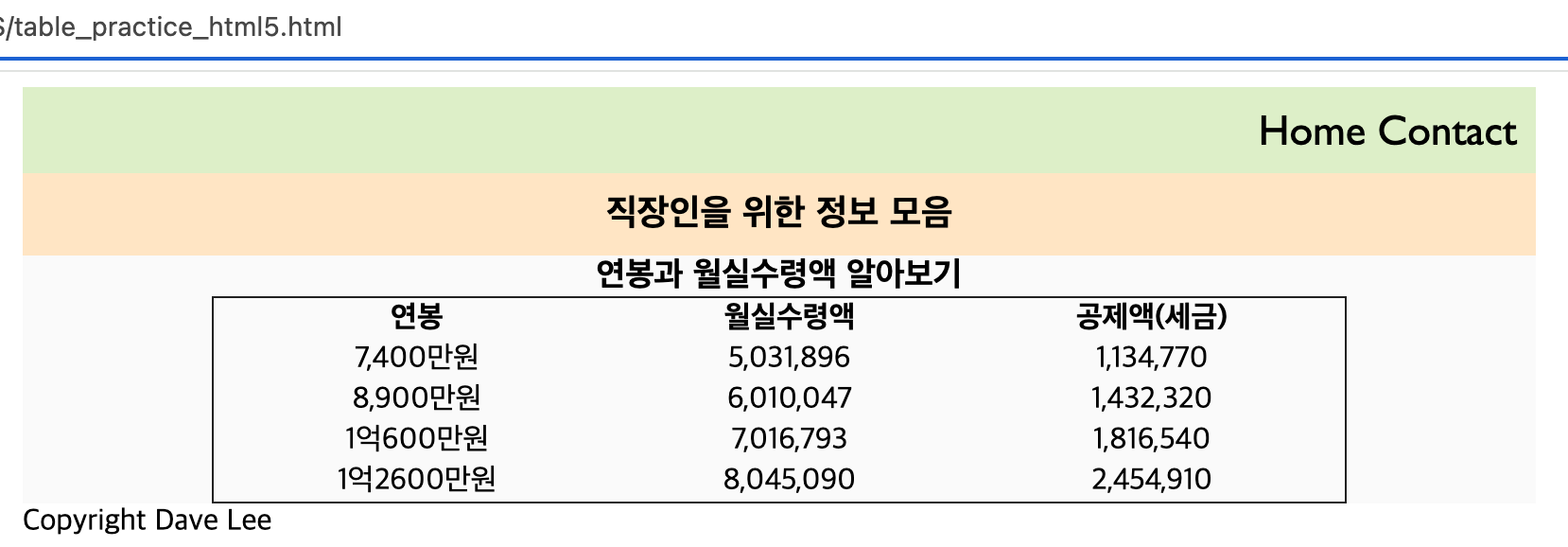
[ table{} - 추가수정 ] 테이블 테두리 실선 추가
table{
width: 600px;
margin-left: auto;
margin-right:auto;
border: 1px solid #212121; // 추가
border-collapse: collapse; // 추가
}
[ tr,td{} - 추가수정 ] - 테이블 내 실선 추가
td,td{
border: 1px solid #212121;
}

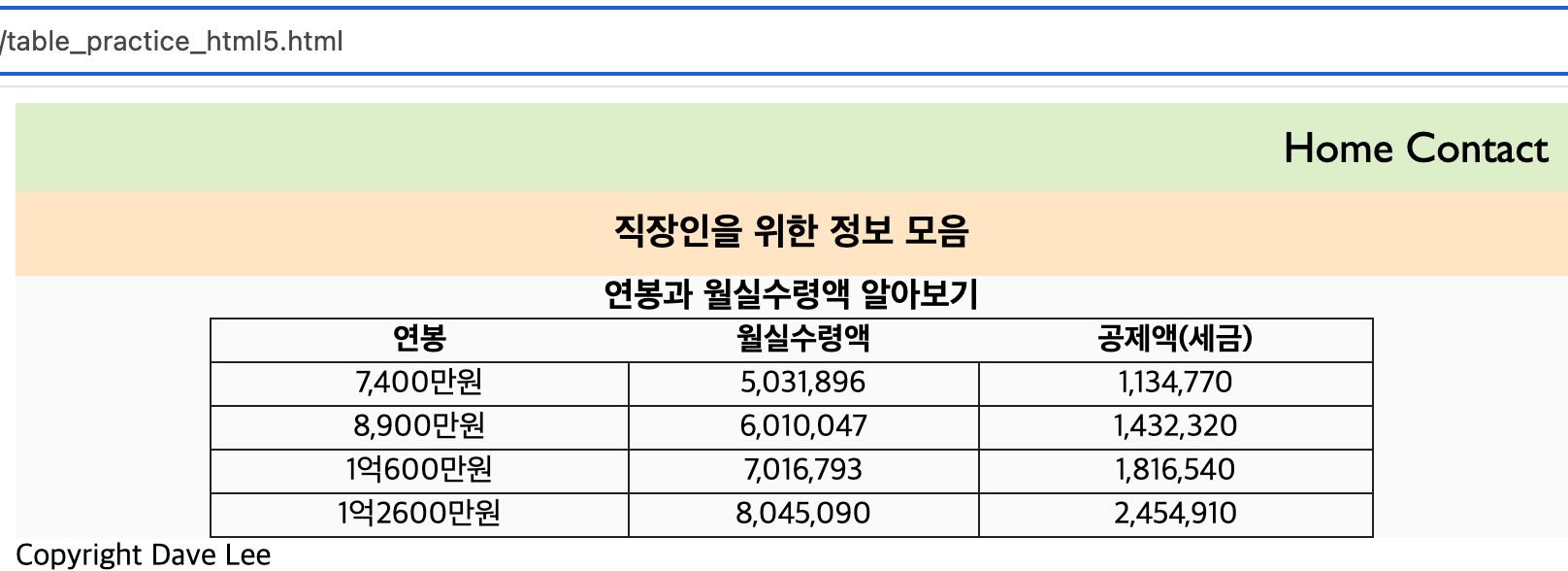
[ cation - 추가수정 ] - "연봉과 월실수령액 알아보기" 하단 간격 조정
caption{
font-size: 1.1em;
font-weight: bold;
font-family:Gill Sans;
margin-bottom: 10px; // 추가됨
}

하지만 해당 예제에서 "연봉과 실수령액에 background-color(노란색)를 적용시키면 border 까지만 적용되기때문에 아래와 같이
이질감이 든다
caption{
font-size: 1.1em;
background-color:yellow; //추가됨
font-weight: bold;
font-family:Gill Sans;
margin-bottom: 10px;
}
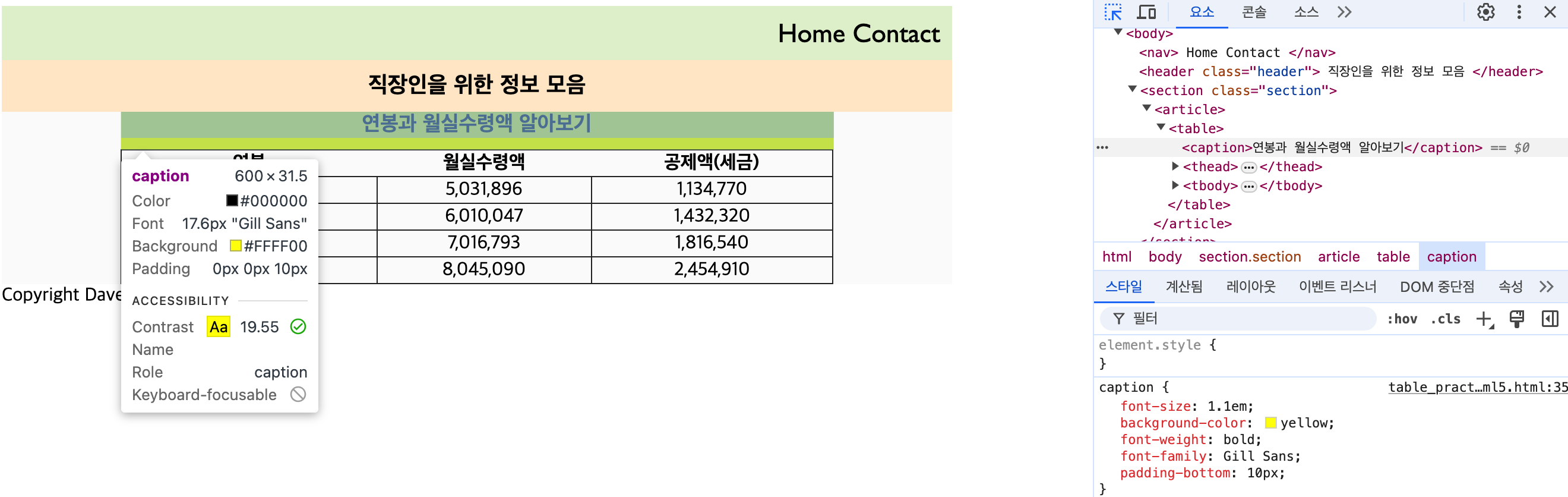
background-color + margin-bottom

크롬 개발자모드에서 확인

[ cation - 추가수정 ] - "연봉과 월실수령액 알아보기" padding 으로 수정
caption{
font-size: 1.1em;
background-color:yellow;
font-weight: bold;
font-family:Gill Sans;
padding-bottom: 10px; // margin -> padding으로 변경됨
}
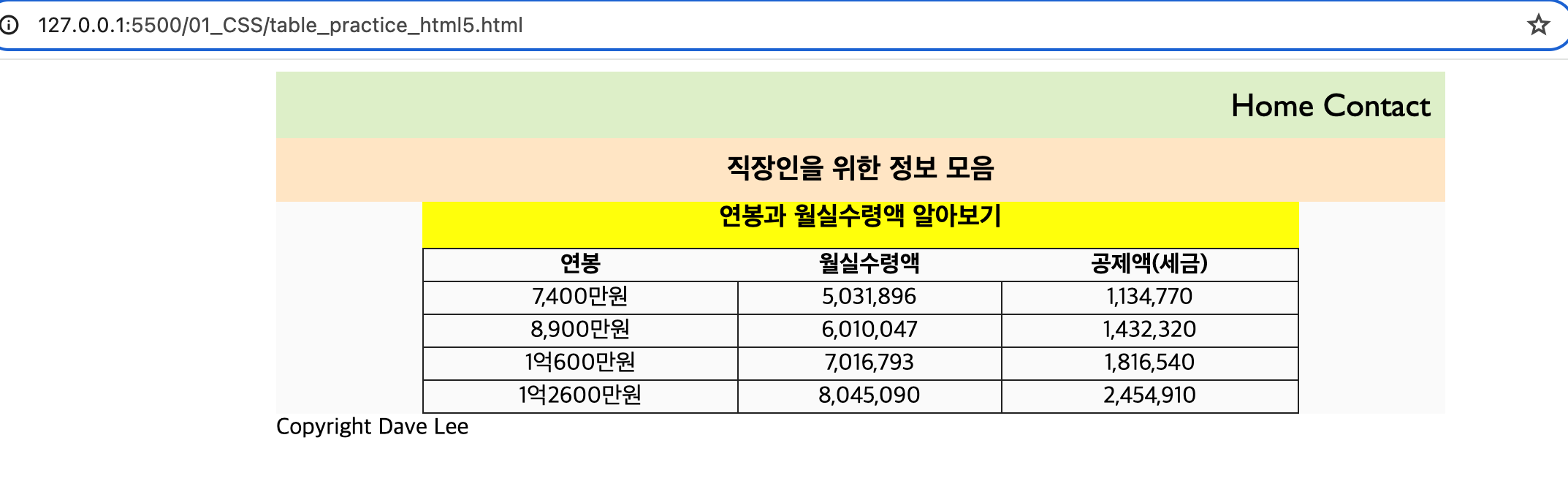
결과확인

개발자모드 확인

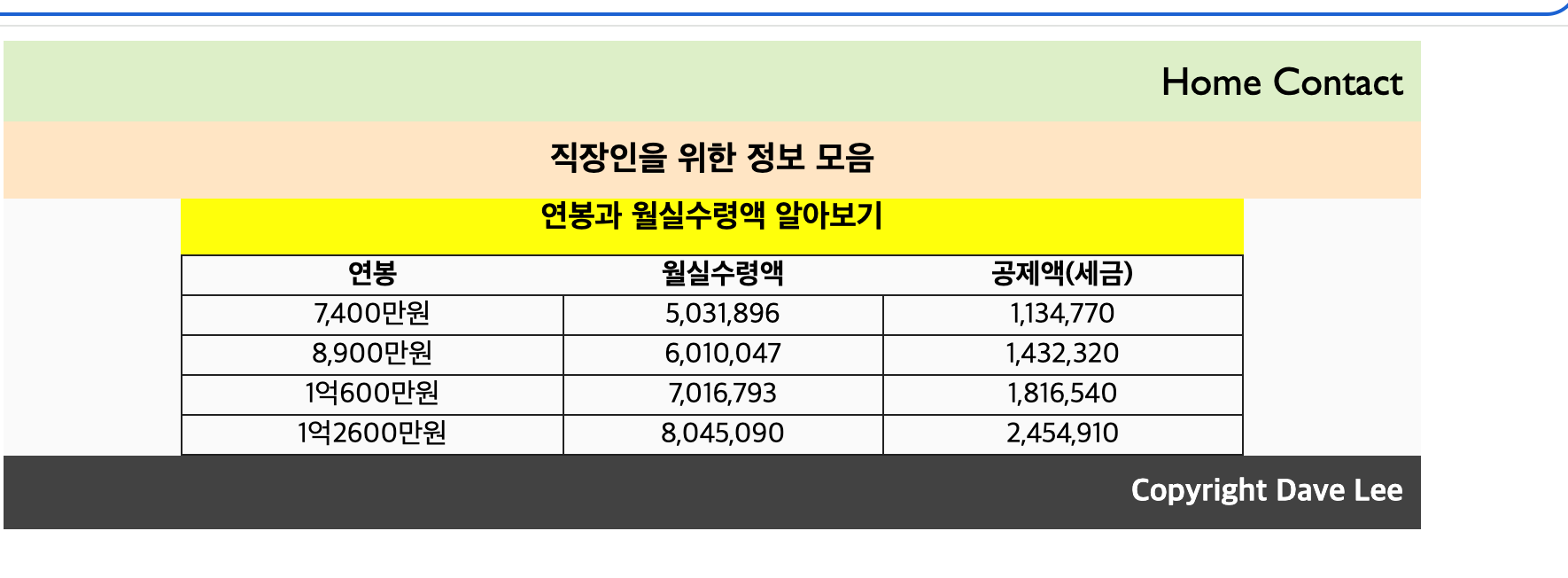
[ footter - 수정 ] 최하단 "copyright Dave Lee" 수정
footer{
background-color:#424242;
color:white;
text-align: right;
font-size: 1.1em;
font-weight: bold;
padding: 10px;
}

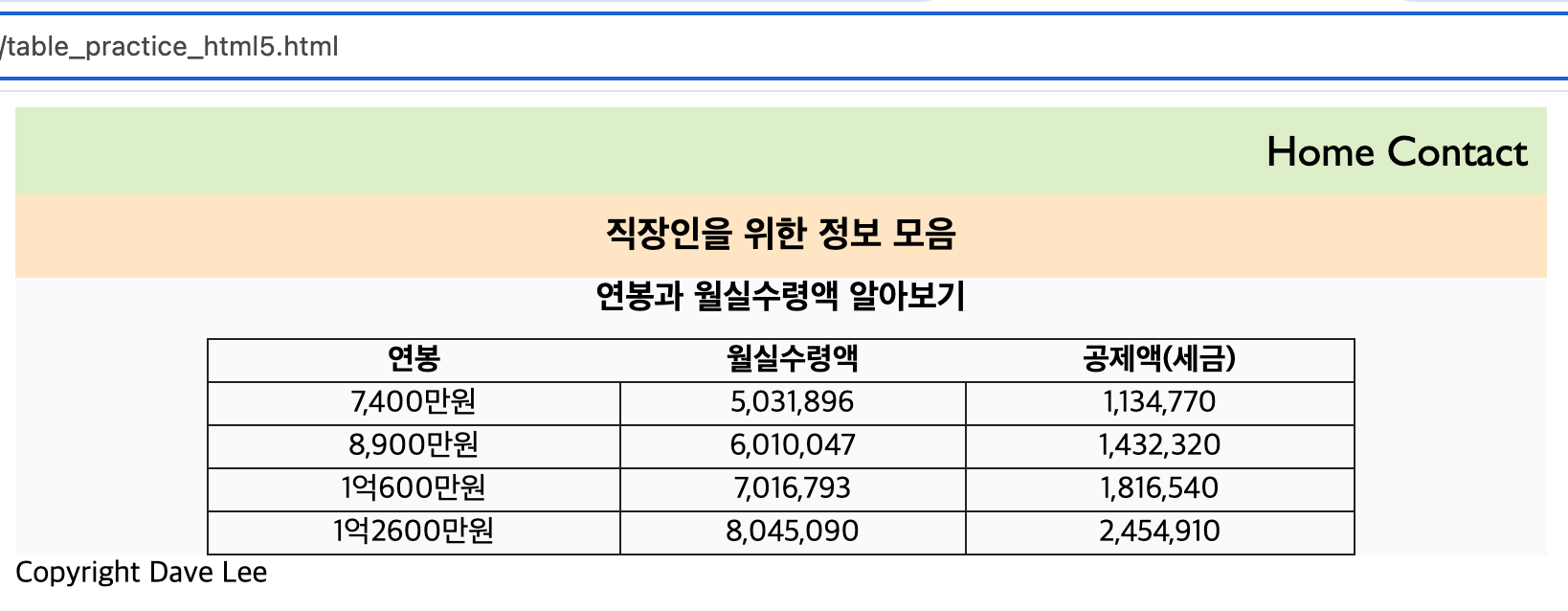
[ 기타수정 ] th 색변경 < 연봉 / 월수령액 / 공제액> , .setion padding: 10px 추가
th{
background-color:aquamarine;
color:black;
} .section{
background-color: #FAFAFA;
text-align: center;
padding:10px; //추가
}[ 최종완성]

여기까지 입니다
감사합니다.
====================================================
출처: IT UP, 코딩이 처음이어도 괜찮아! 진짜 입문자를 위한 웹개발과 IT 기초 지식
https://itup.co.kr/rv1/k-digital/main/lecture/info?course_uid=912417&education_uid=52212
잔재미코딩
반응형
'프론트엔드개발 > HTML,CSS,BS' 카테고리의 다른 글
| [CSS]step.14 CSS 클론 코딩(1) / CSS 쇼밍몰꾸미기 (0) | 2024.06.26 |
|---|---|
| [CSS]step.13 CSS 중급 position 이해 (0) | 2024.06.26 |
| [CSS]step.11 HTML 중급CSS 실습예제 (0) | 2024.06.23 |
| [CSS]step.10 중급 css flex box (0) | 2024.06.22 |
| [CSS]step.9 중급 css block<div> , inline<span> (0) | 2024.06.22 |



