
[block 특성] <div> h# <table>
- 항상 새로운 라인에 표시
- 화면 넓이를 차지함(자동으로 width 100% height:auto 됨)
- width / height / margin / padding 프로퍼티 설정 가능
- block 더큰 범위로 안에 inline 특성을 포함됨
[inline 특성] <span> <a> <img>
- 새로운 라인으로 시작하지않음 ( 동일 라인에 다른요소와 함께 위치가능)
- content 너비 만큼 가로폭 차지
- width / height / margin / padding 프로퍼티 지정 🚫(불가)
-inline 특성을 가지는 요소안에 block 특성을 가지는 요소를 포함 할수 없음
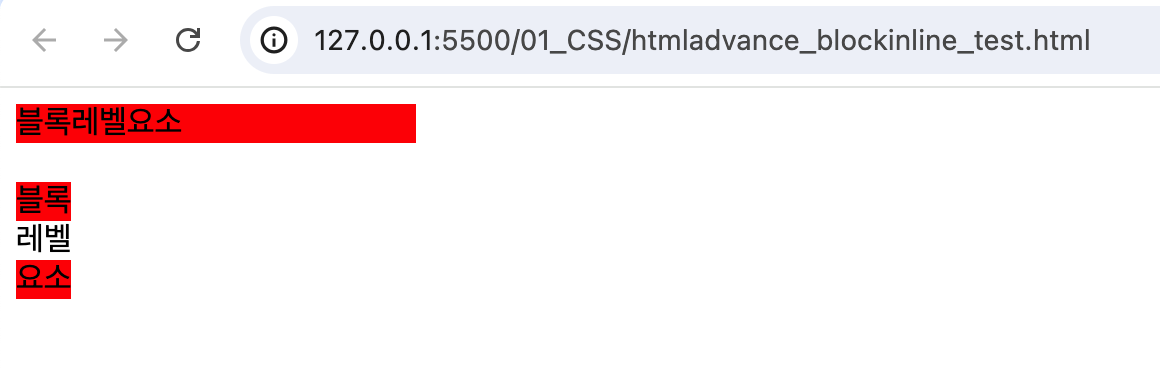
[실습 예제 - 수정 전] <span>태그와 <div>태그의 특성 알아보기
<body>
<div style="background-color:red; width:200px;">블록<span>레벨</span>요소
</div>
<br>
<span style="background-color:red; width:200px;">블록<div>레벨</div>요소
</span>
</body>//<div>block특성을 가지고 width등 설정가능함
//<span> 태그는 inline특성을 가지기때문에 다음줄로 이동하지않고 그대로 나타난다. (block특성에 특정부분만 치징하고 싶을때 사용)

1.<div style>: div 태그가 적용되어 블록,레벨,요소를 width 200px안에 적용시킴, 레벨에 <span>태그가 있지만 block안에 적용되어 한줄로 나타남
2.<span style> <span> 태그 안에 <div>레벨</div>태그가 있을 경우 레벨은 배경색없이 따로 나타남
3.결론: <div>태그 안에 <span>태그가 있을 경우 자연스럽게 포함되지만 <span>태그안에 <div>태그가 있으면 포함되지 않음
[실습 예제 - 1] 모두 <div> 태그로 변경해 보았다.

결과는?

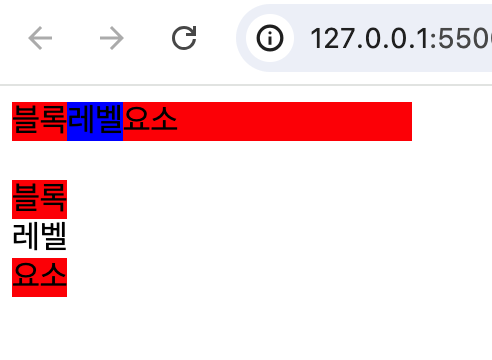
[실습 예제 - 2] 모두 <div>안에 <span>태그로 글자배경 (blue) 변경해 보았다.
레벨요소를 <span>태그로 묶어 본다.
<body>
<div style="background-color:red; width:200px;">블록<span style="background-color:blue">레벨</span>요소
</div>
<br>
<span style="background-color:red; width:200px;">블록<div>레벨</div>요소
</span>
</body>

[실습 예제 - 결론]
이렇듯 <div>태그 안에서 <span> <span style>태그 사용시 한줄 띄우지않고 특정부분을 지정하게 된다.
css적용이 용이하다.
웹페이지 제작시 새로운 라인에 블록이나 css적용이 필요할때 계속해서 같은 줄에 써지는 경우도 많아
해당내용을 잘 숙지하고 있어야 추후 헷갈리지 않을 것 같습니다.
오늘은 여기까지 입니다.
감사합니다.
====================================================
출처: IT UP, 코딩이 처음이어도 괜찮아! 진짜 입문자를 위한 웹개발과 IT 기초 지식
https://itup.co.kr/rv1/k-digital/main/lecture/info?course_uid=912417&education_uid=52212
잔재미코딩
blo
'프론트엔드개발 > HTML,CSS,BS' 카테고리의 다른 글
| [CSS]step.11 HTML 중급CSS 실습예제 (0) | 2024.06.23 |
|---|---|
| [CSS]step.10 중급 css flex box (0) | 2024.06.22 |
| [CSS]step.8 나만의 style 태그 만들기 (0) | 2024.06.21 |
| [CSS]step.7 style 태그를 CSS파일로 따로 관리하기 (0) | 2024.06.21 |
| [CSS]step.6 CSS 색상 표기 방법 padding/color/color-background (0) | 2024.06.21 |



