
[Bootstrap] 사용방법
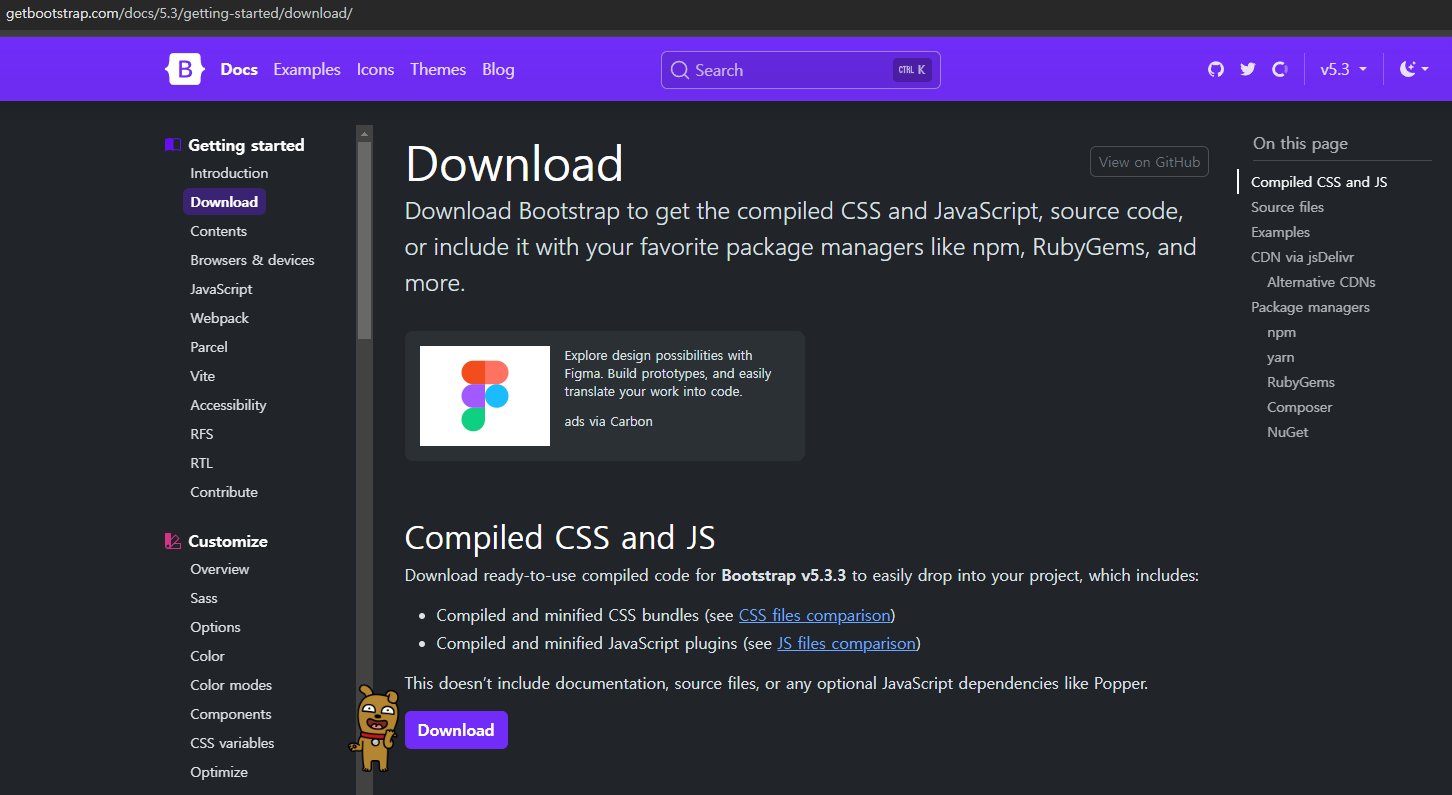
우선 다운로드 합니다.
https://getbootstrap.com/docs/5.3/getting-started/download/
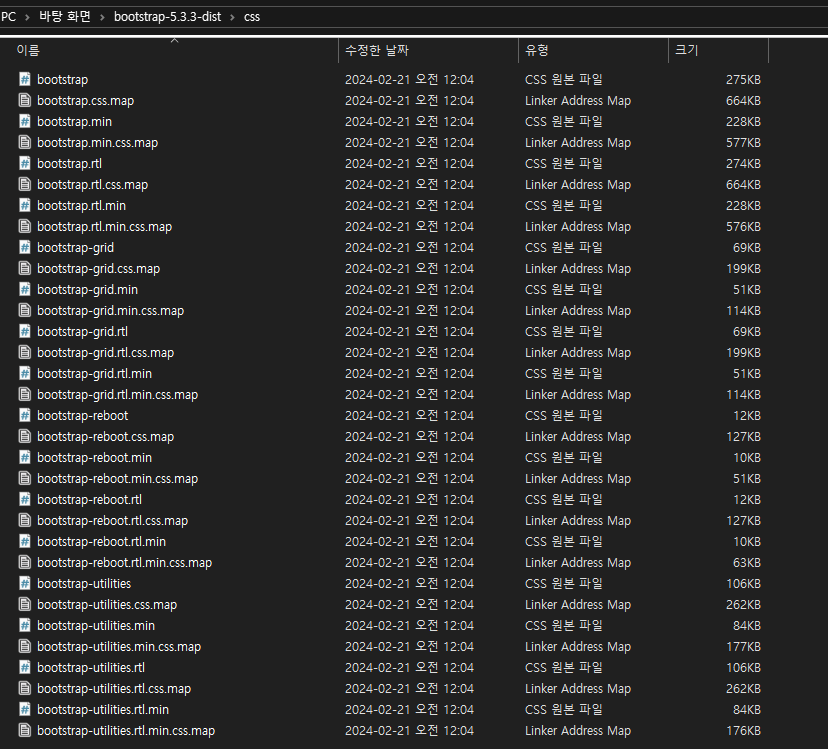
다운로드 완료후 css폴더를 열어보면 아래와같이 CSS파일들이 들어있다 열어보면

엄청 많은 클래스가 정의되어있다

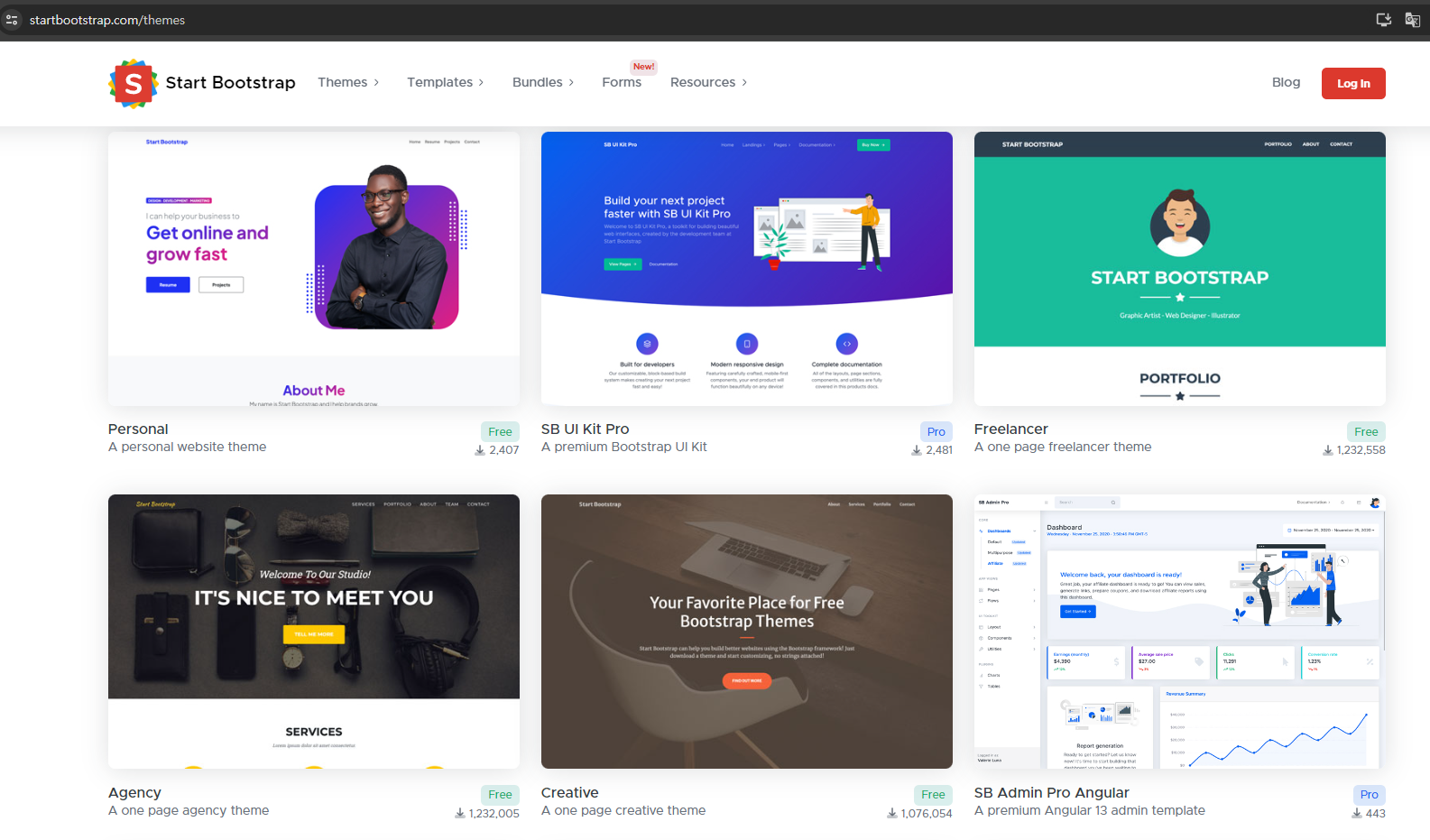
bootstrap 템플릿 사이트
Home - ShapeBootstrap
A web designer designs websites and applications. His visual decisions directly affect brand perception and sometimes sales. That’s why the market needs talented web designers, and employers are willing to pay them well.
shapebootstrap.net
Start Bootstrap
startbootstrap.com
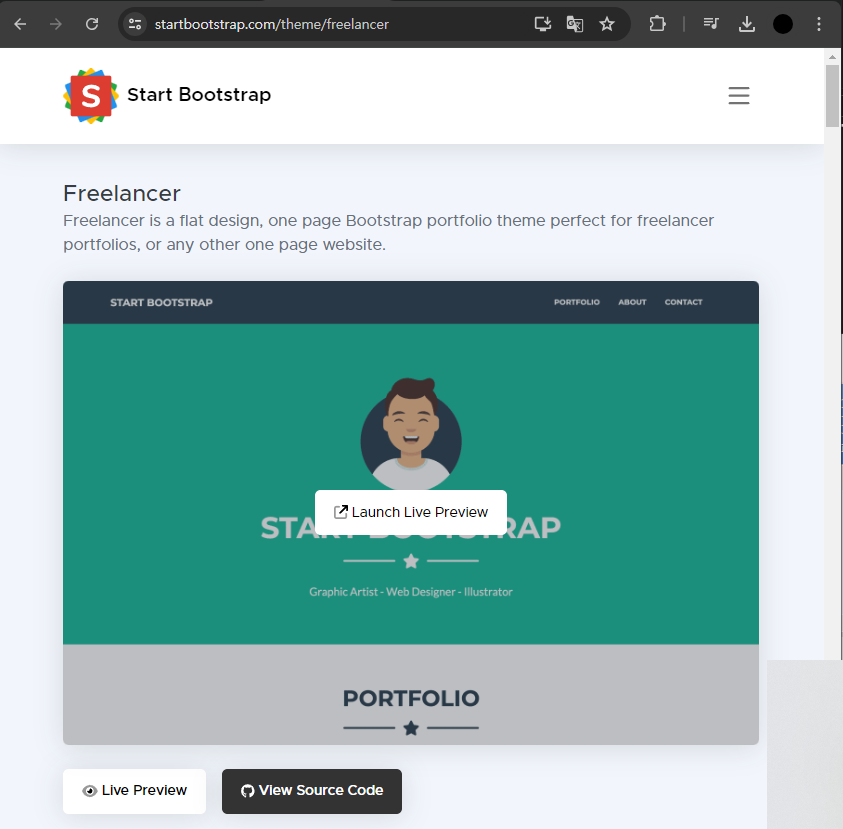
샘플 클릭 후 'Launch Live Preview'


개발자 모드로 확인가능

오늘은 여기까지입니다.
감사합니다.
====================================================
출처: IT UP, 코딩이 처음이어도 괜찮아! 진짜 입문자를 위한 웹개발과 IT 기초 지식
https://itup.co.kr/rv1/k-digital/main/lecture/info?course_uid=912417&education_uid=52212
잔재미코딩
반응형
'프론트엔드개발 > HTML,CSS,BS' 카테고리의 다른 글
| [Bootstrap]step.2 Bootstrap 템플릿 활용하기 (0) | 2024.07.02 |
|---|---|
| [Bootstrap]step.2 Bootstrap 템플릿 활용하기 (0) | 2024.06.28 |
| [CSS]step.14 CSS 클론 코딩(1) / CSS 쇼밍몰꾸미기 (0) | 2024.06.26 |
| [CSS]step.13 CSS 중급 position 이해 (0) | 2024.06.26 |
| [CSS]step.12 HTML5 시멘틱웹 / css 적용하기 실습 (0) | 2024.06.25 |



