
[class ]
[class 실습예제 - 수정 전]
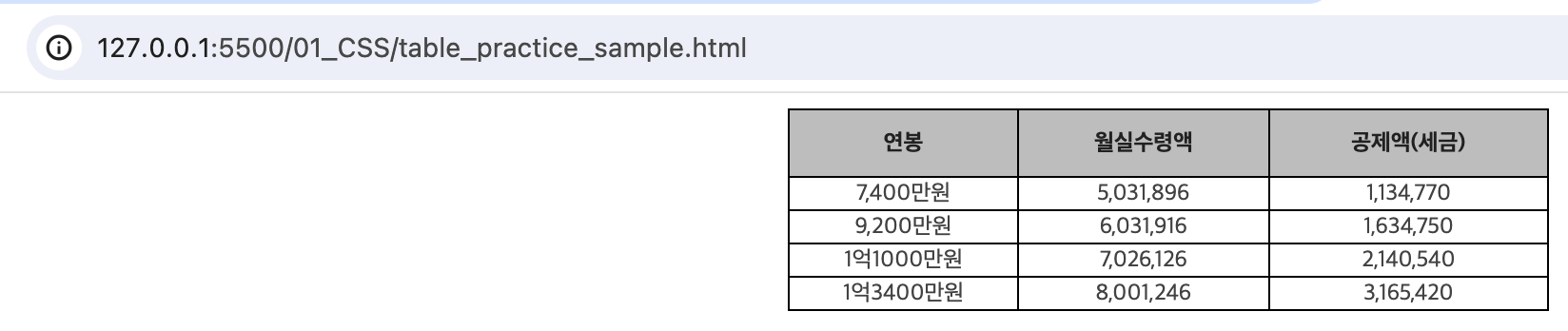
기존

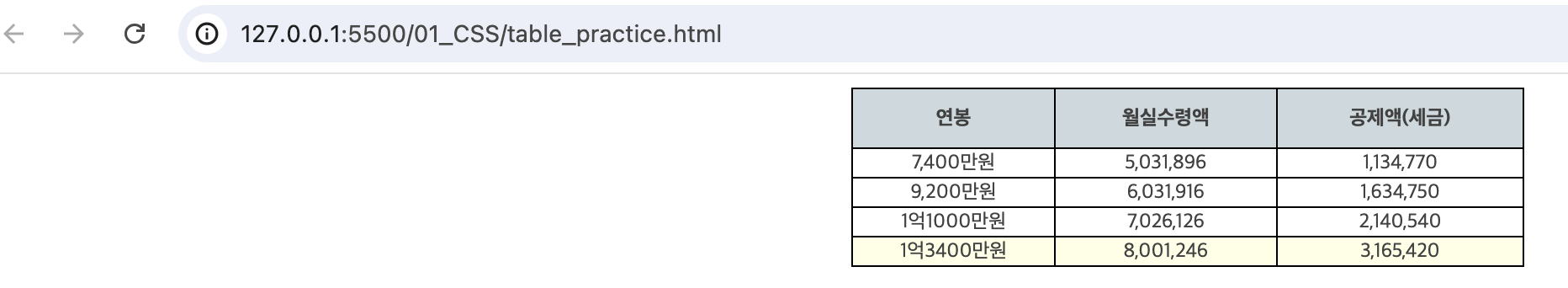
[class 실습예제 - 수정 후]
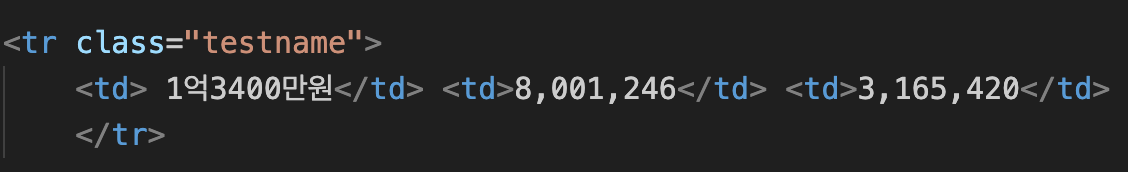
html 태그에서 <tr class = "testname"> 추가
//html 페이지에서 적용
<tr class="testname">
<td> 1억3400만원</td> <td>8,001,246</td> <td>3,165,420</td>
</tr>
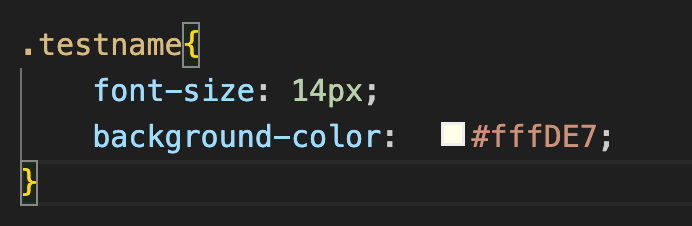
css파일에서 .testname을 통해 클래스 정의하기
//style.css 파일에서
.testname{
font-size: 14px;
background-color: #fffDE7;
}
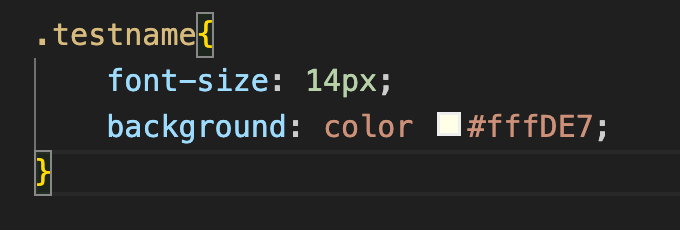
‼️‼️혹시 오타로 인해 아래와같이 적용되면 background: color으로 제대로 배경색이 변경되지않는다.

오타를 꼭 확인해주세요
[class 실습예제 - 수정 후]

여기까지 감사합니다.
====================================================
출처: IT UP, 코딩이 처음이어도 괜찮아! 진짜 입문자를 위한 웹개발과 IT 기초 지식
https://itup.co.kr/rv1/k-digital/main/lecture/info?course_uid=912417&education_uid=52212
잔재미코딩
반응형
'프론트엔드개발 > HTML,CSS,BS' 카테고리의 다른 글
| [CSS]step.10 중급 css flex box (0) | 2024.06.22 |
|---|---|
| [CSS]step.9 중급 css block<div> , inline<span> (0) | 2024.06.22 |
| [CSS]step.7 style 태그를 CSS파일로 따로 관리하기 (0) | 2024.06.21 |
| [CSS]step.6 CSS 색상 표기 방법 padding/color/color-background (0) | 2024.06.21 |
| [CSS]step.5 html5 권장태그<thead> <tbody><th> <tfoot> (0) | 2024.06.20 |



