
[css파일] - 실전에서 가장 많이 사용하는 방법 , css를 파일로 만들어서 독립적으로 사용



그리고 원본 태그로 돌아와서 style 태그를 모두 지우고 아래와 같이 입력한다.
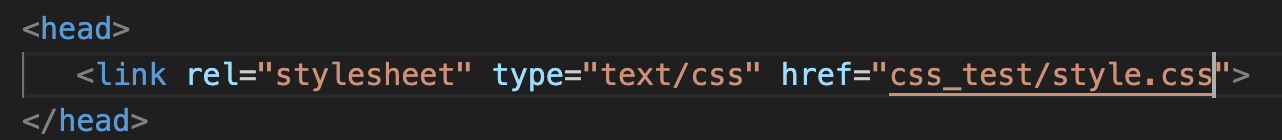
<head>
<link rel="stylesheet" type="text/css" href="css_test/style.css">
</head>경로가 맞는지 정확히 확인한다.
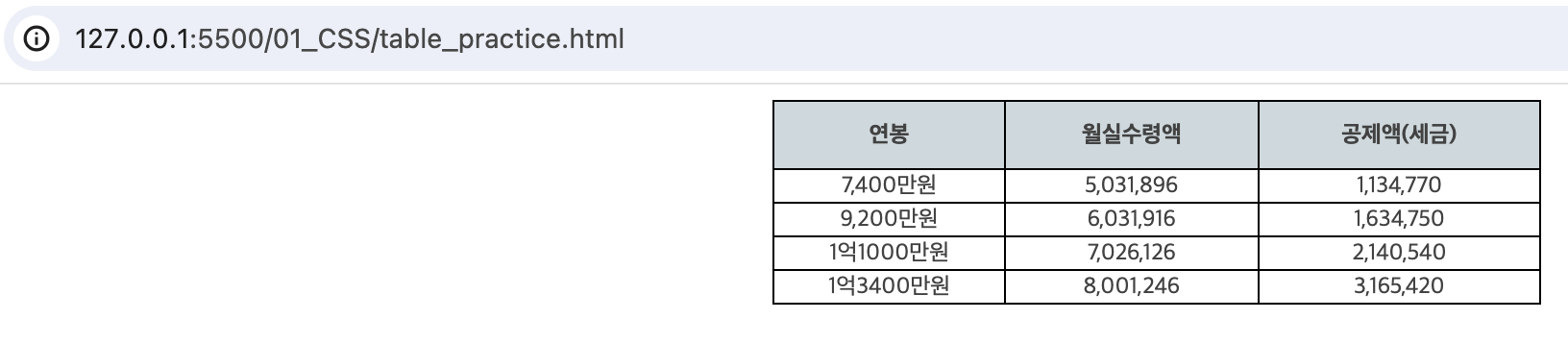
결과확인

헌데 한 번 사용된 css 내용을 그대로 가져옴(쿠키값적용)

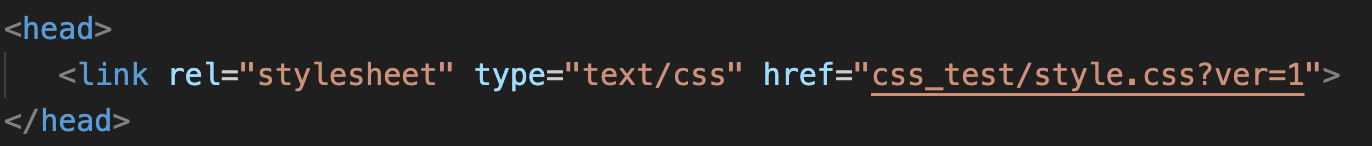
그런데 변경된 내용을 매번 적용시키고 싶다면 아래와 같이 작성한다.

style.css?ver=1 의경우 ?뒤의 내용을 새로 브라우저가 읽어오기때문에 기존 css파일 이여도 새로 고침된다.
여기까지
감사합니다.
====================================================
출처: IT UP, 코딩이 처음이어도 괜찮아! 진짜 입문자를 위한 웹개발과 IT 기초 지식
https://itup.co.kr/rv1/k-digital/main/lecture/info?course_uid=912417&education_uid=52212
잔재미코딩
반응형
'프론트엔드개발 > HTML,CSS,BS' 카테고리의 다른 글
| [CSS]step.9 중급 css block<div> , inline<span> (0) | 2024.06.22 |
|---|---|
| [CSS]step.8 나만의 style 태그 만들기 (0) | 2024.06.21 |
| [CSS]step.6 CSS 색상 표기 방법 padding/color/color-background (0) | 2024.06.21 |
| [CSS]step.5 html5 권장태그<thead> <tbody><th> <tfoot> (0) | 2024.06.20 |
| [CSS]step.4 크롬개발자모드/css 박스모델 (0) | 2024.06.19 |



