
poster 스킨으로 블로그를 시작해보신분들을 알겠지만 수정해야할 부분이 몇가지있다.
오늘은 그중 메뉴 고정에 대해 시도해보았다 아래 출처를 참고하였다
산책하는 댕발자님 블로그
[티스토리 블로그 poster스킨 - 수정전]

그래서 오늘 수정해 볼 것은 3가지 이다
1. 왼쪽에 메뉴 고정
2. 메뉴 바 넓이 조정하기
3. 메뉴 각종 폰트사이즈 수정
[ 1. 메뉴 고정시키기 ]
관리자 - 스킨편집 - HTML편집기 - CSS 항목에서 아래 코드를 삽입한다.
@media (min-width: 1400px) {
#header .menu {
left: 0px;
}
#header .menu.on {
left: -300px;
}
}
왼쪽에 0px 위치를 고정하고 - 300px으로 클릭하지않아도 보이게 설정한다.
[ 2. 메뉴 바 넓이 조정하기]
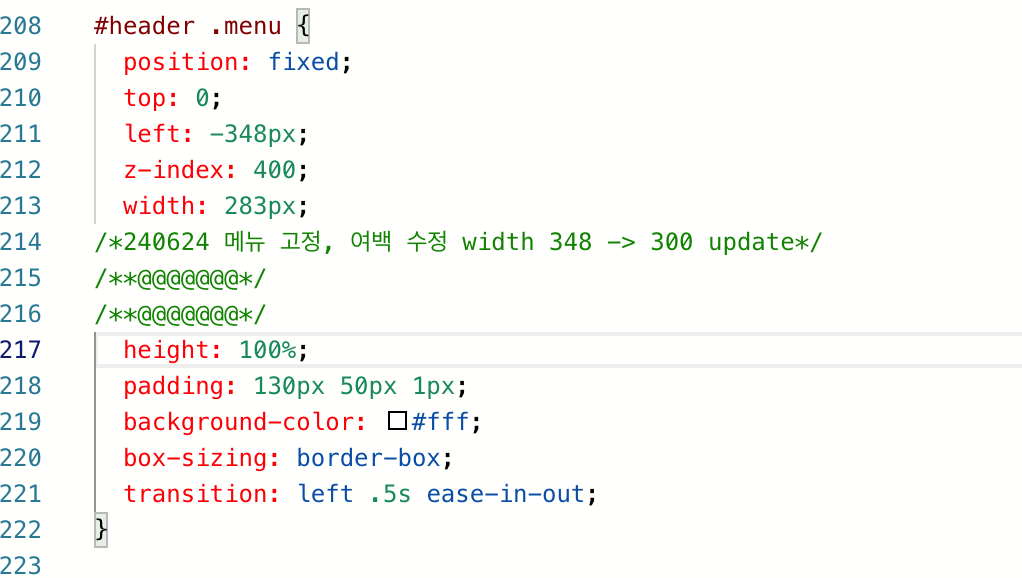
관리자 - 스킨편집 - HTML편집기 - CSS 메뉴 - #header .menu { } 클래스에서 아래 width: 코드를 수정한다.
#header .menu {
position: fixed;
top: 0;
left: -348px;
z-index: 400;
width: 283px; // 넓이 수정 하기
height: 100%;
padding: 130px 50px 1px;
background-color: #fff;
box-sizing: border-box;
transition: left .5s ease-in-out;
}
넓이 조정시 아래 초록색 표시된 부분이 늘어난다. 평소 크기대로하면 메인에서 타이틀이 가려져 메뉴바를 줄이는것이 좋다.

[ 3. 메뉴 폰트 사이즈 조절하기]
- 메뉴바 분류전체보기 폰트사이즈 조절
#gnb ul li {
margin-bottom: 6px;
font-size: 1em;
line-height: 1.5;
}
아래 보이는 분류 전체보기의 글자 크기가 수정된다.
[적용결과]

중분류(?) 폰트사이즈 조절
#gnb ul li ul li {
font-size: 0.85em; // 폰트 사이즈 변경
}
아래와 같은 개발일기(4) / 프론트엔드개발(18)등 모든 중분류 제목의 크기가 변경된다.
[적용결과]

소분류 제목 폰트사이즈 조절
#gnb ul li ul li ul li {
margin: 0;
font-size: 0.775rem; // 폰트 사이즈 변경
line-height: 1.5625rem;
[적용결과]

여기까지 입니다
감사합니다.
반응형
'내가만드는 블로그 수정 과정 > 블로그 만들기' 카테고리의 다른 글
| [블로그만들기] 티스토리 오딧세이 스킨 블로그 글 상단에 수정/삭제 버튼 추가하기 (복사가능) (0) | 2024.06.17 |
|---|---|
| [블로그만들기] 미리캔버스에서 사본으로 썸네일 관리 (0) | 2024.05.29 |
| [블로그 만들기] 메인화면에 글목록이 안보일때 대처법 (0) | 2024.05.28 |
| [블로그만들기] - 티스토리 블로그용 썸네일 만들기 feat 미리캔버스 (2) | 2024.05.28 |
| [개발자 블로그 만들기] 코드블럭 삽입, copy 버튼 넣기 (0) | 2024.05.20 |



