
[미리캔버스 로그인] 1.미리캔버스에 로그인 한다
디자인 플랫폼 미리캔버스
디자인 작업이 필요한가요? 5만개 이상의 무료 템플릿으로 간편하고 편하게 원하는 디자인을 만들 수 있어요.
www.miricanvas.com
[탬플릿 고르기] 2.로그인한다음 적당한 템플릿을 선택한다 (사실상 유료템플릿 피하기임 )

[디자인 만들기 클릭] 3.나의경우 티스토리 블로그에 알맞는게 없어서 새로만듦 아래 [디자인만들기] 클릭

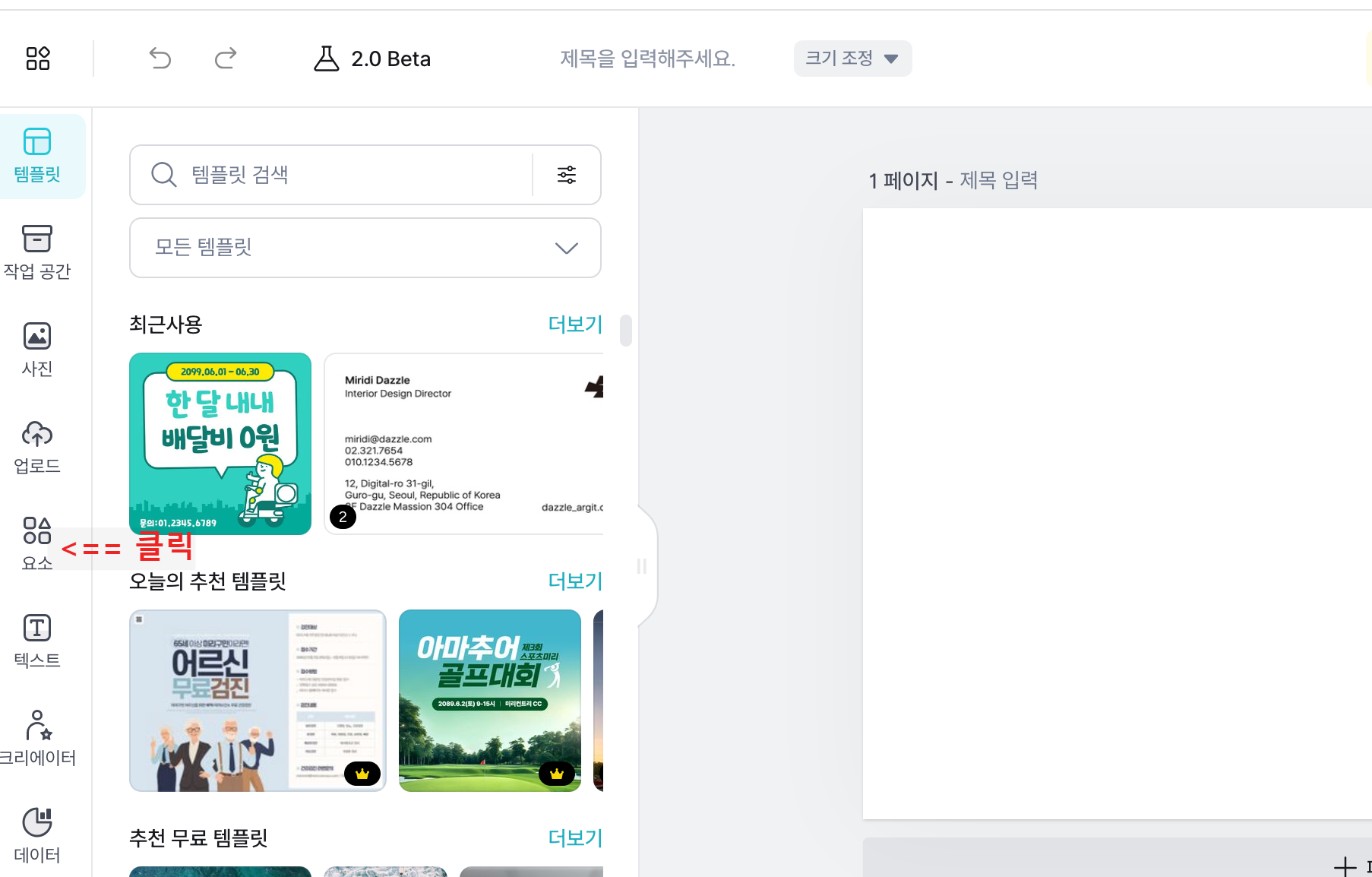
[디자인 시작] 4.디자인만들기 클릭하면 아래와 같이 보여지고 왼쪽 [요소] 클릭
테두리를넣고 그 안에 문자,그림으로 마무리함

[디자인 완성] 5.짠 미흡하지만 완성됨, 크기는 여러번 바꾸다가 점점 작아지더니 최종본 600x600
블로그마다 다르니 참고만 하길바랍니다.

[대표 썸네일지정] 아까 만든 이미지업로드하고 대표 란에 체크✓ 하면 완료 된다.

[티스토리 업로드 결과] 목록에서 썸네일 확인하니 아 역시 아래처럼 오른쪽 왼쪽 초록색 줄이ㅣ 짤려있다. 아쉽지만

나중에 꼭 수정을..... (안)해야겠다.
여기까지 감사합니다.
반응형
'내가만드는 블로그 수정 과정 > 블로그 만들기' 카테고리의 다른 글
| [블로그만들기]티스토리 poster 스킨 메뉴고정시키기 / 메뉴 글자 크기조절 (0) | 2024.06.24 |
|---|---|
| [블로그만들기] 티스토리 오딧세이 스킨 블로그 글 상단에 수정/삭제 버튼 추가하기 (복사가능) (0) | 2024.06.17 |
| [블로그만들기] 미리캔버스에서 사본으로 썸네일 관리 (0) | 2024.05.29 |
| [블로그 만들기] 메인화면에 글목록이 안보일때 대처법 (0) | 2024.05.28 |
| [개발자 블로그 만들기] 코드블럭 삽입, copy 버튼 넣기 (0) | 2024.05.20 |



