
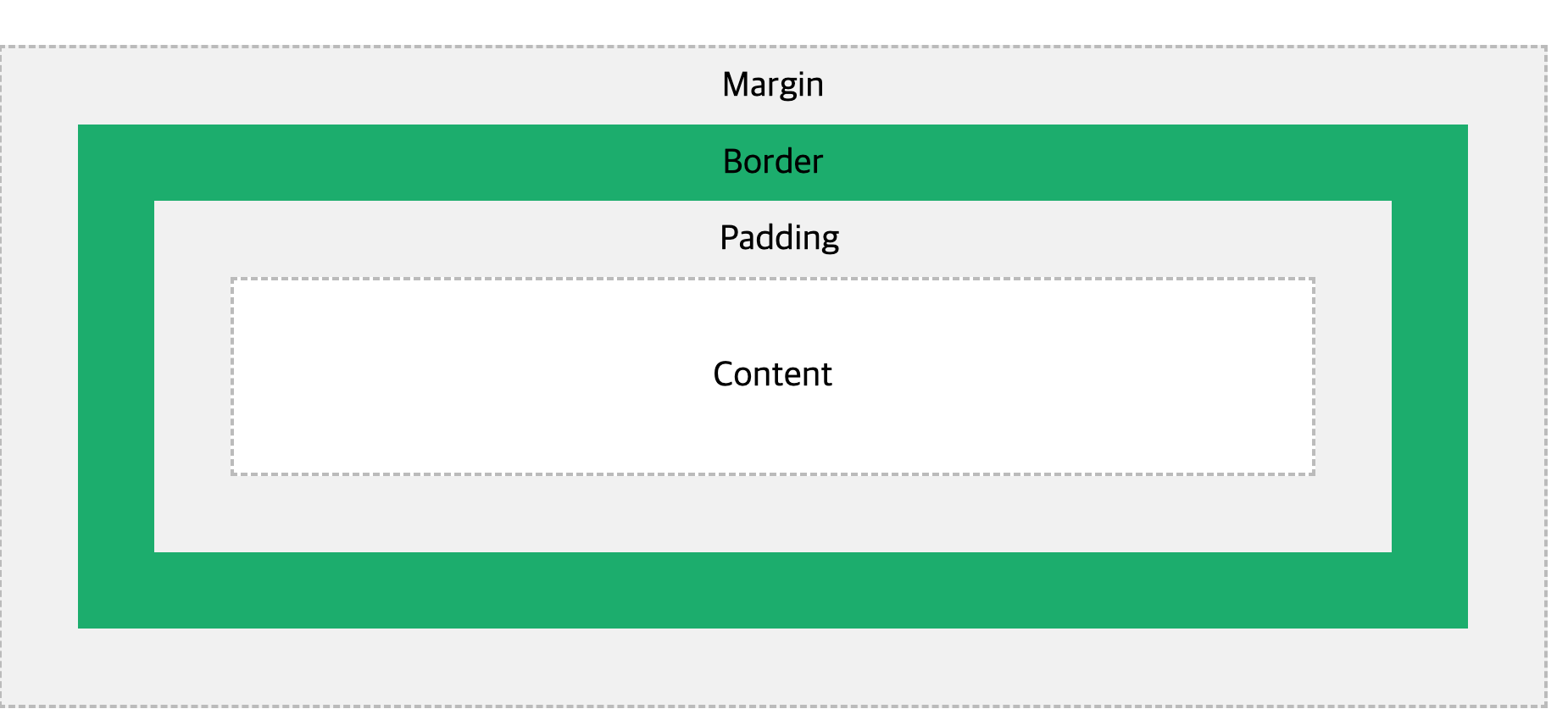
[css box model] - 태그 내부적으로는 아래와 같은 형태를 가지고 있으며 해당 영역으로 간격을 조정 할수 있다.

[CSS box model]
1.Content - 박스모델 중심으로 padding 으로 둘러 쌓여있음
2.Padding - boder 사이 content 얼마나 떨어져있어야 되는지 설정함
3.Border - content를 둘러싼 선의 굵기를 설정함
4.Margin - 태그와 태그사이에 간격이 얼마나 있어야 하는지 설정
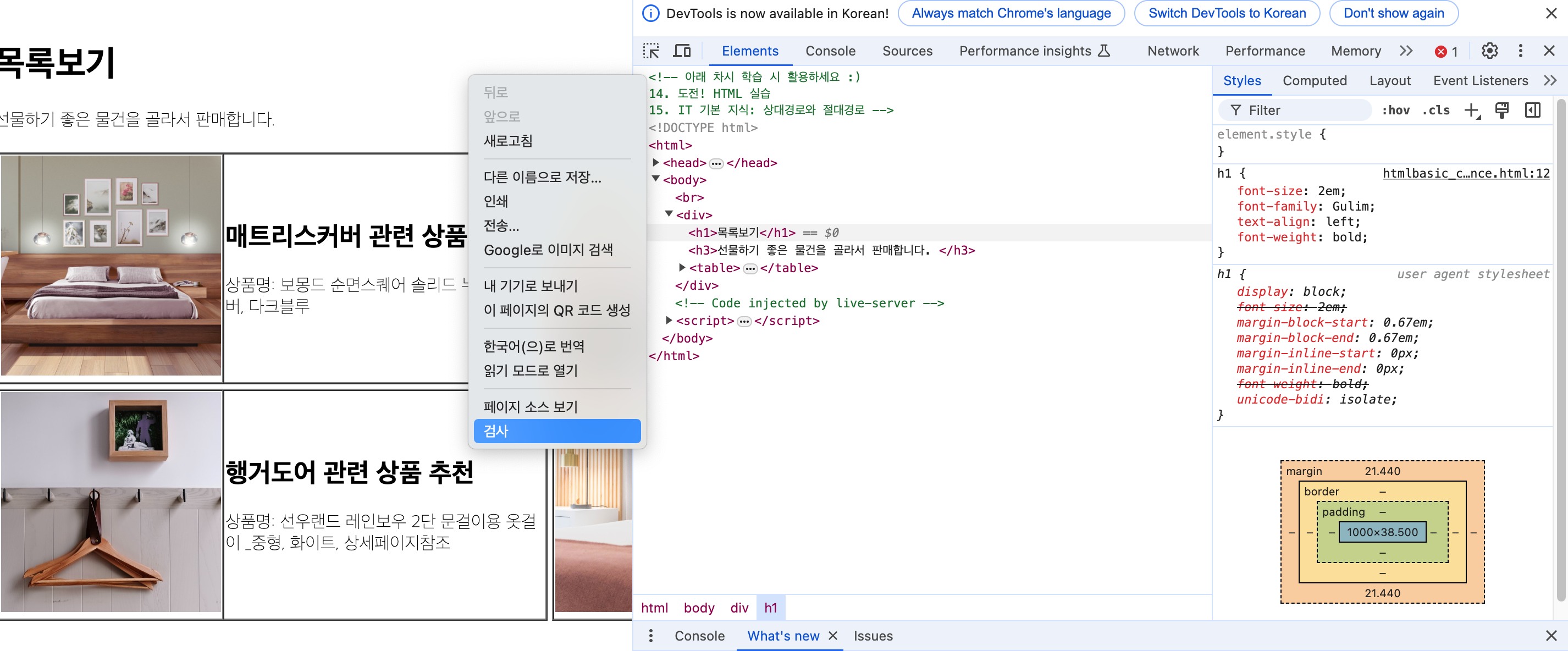
[크롬/개발자모드]
마우스 오른쪽 검사 또는 크롬-설정-도구 더보기-개발자도구를 실행한다.

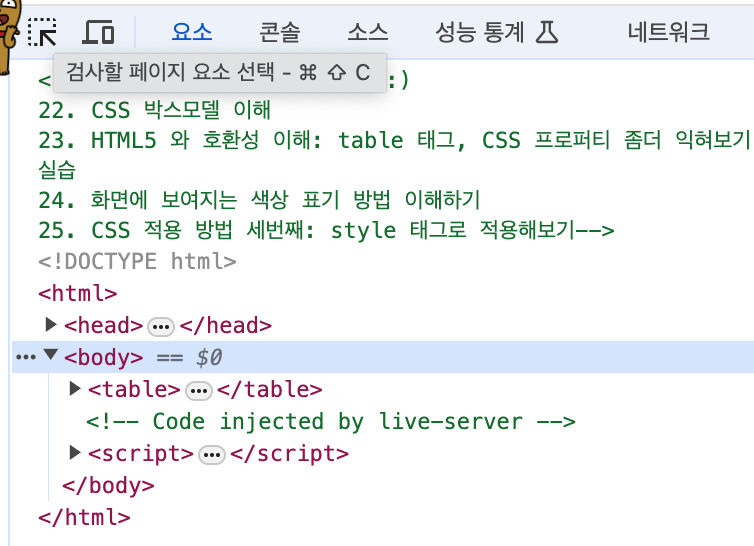
TIP. 검사할 페이지 요소를 선택할수 있습니다.

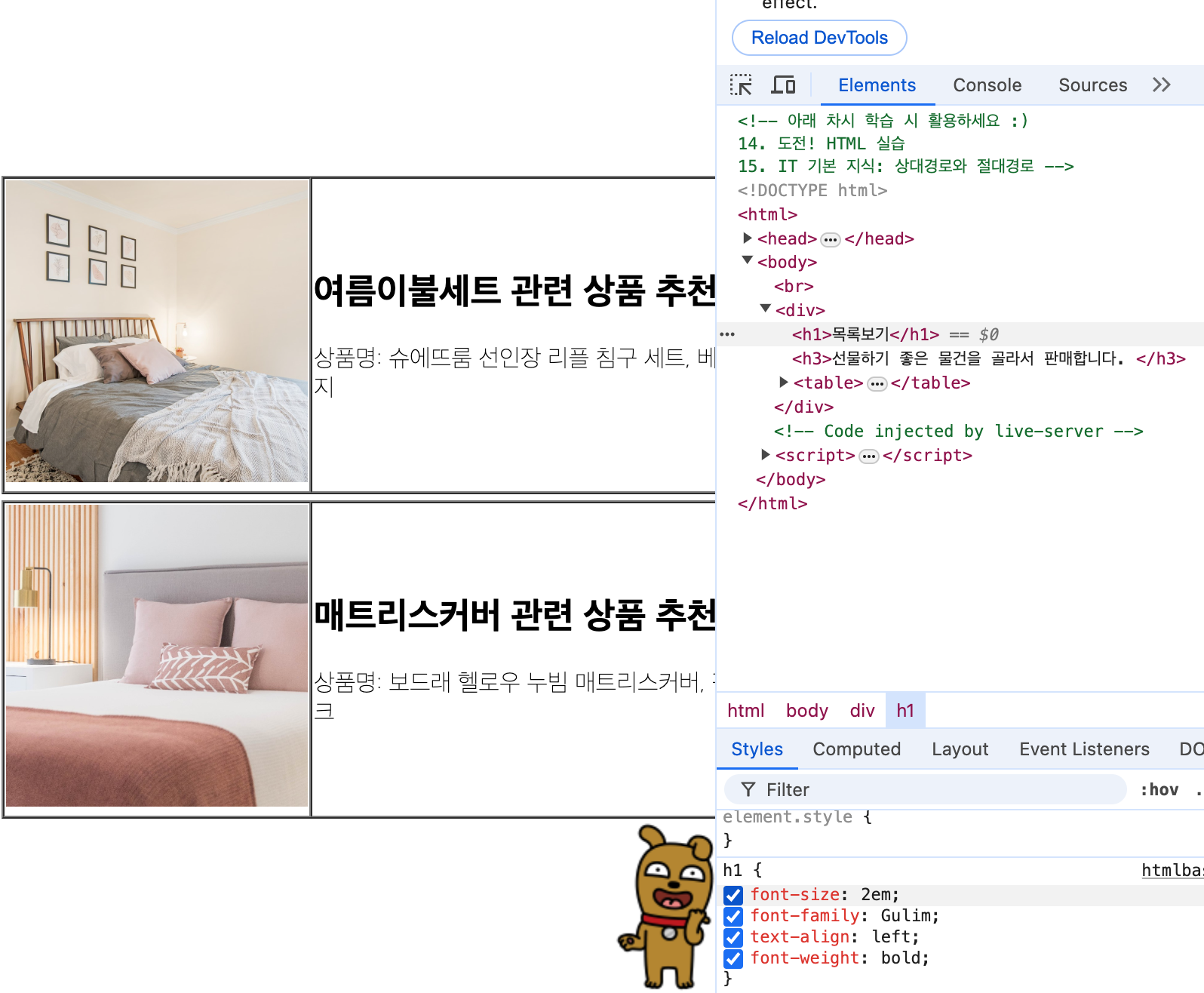
[styles] 메뉴에서 font-size / font-family 등등 기능을 체크 할 수 있다.

[크롬/개발자모드 box model]
메뉴 하단에서 box model을 확인 할수 있다.

[크롬/개발자모드 ] - css box model 체크
[margin 예제]
아래와 같이 div style에서 넓이를 조정하고 margin auto로 설정할 경우 크롬창
크기를 조정해도 자동으로 간격을 맞추고 가운데 정렬된다.
div {
margin-left:auto; // 왼쪽 간격을 자동으로 맞춘다는 의미
margin-right:auto; // 오른쪽 간격을 자동으로 맞춘다는 의미
}
<div style ="width:1000px">div는 css에 적용할 영역을 지정하기 위해 사용
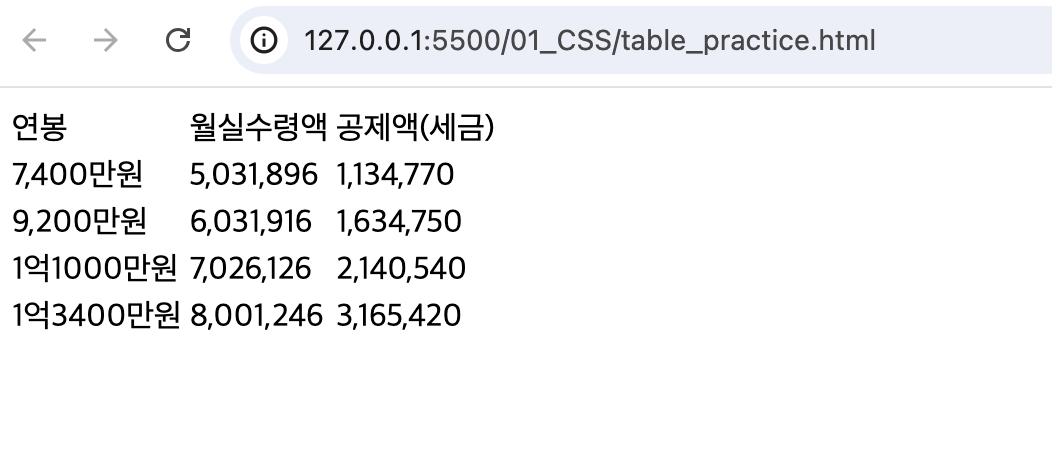
[border 실습예제 - 수정 전]
<!--아래 차시 학습 시 활용하세요 :)
22. CSS 박스모델 이해
23. HTML5 와 호환성 이해: table 태그, CSS 프로퍼티 좀더 익혀보기 실습
24. 화면에 보여지는 색상 표기 방법 이해하기
25. CSS 적용 방법 세번째: style 태그로 적용해보기-->
<!DOCTYPE html>
<html>
<head>
<style type="text/css"> </style>
</head>
<body> <table>
<tr>
<td>연봉</td> <td>월실수령액</td> <td>공제액(세금)</td>
</tr>
<tr>
<td>7,400만원</td> <td>5,031,896</td> <td>1,134,770 </td>
</tr>
<tr>
<td>9,200만원 </td> <td>6,031,916</td> <td>1,634,750 </td>
</tr>
<tr>
<td>1억1000만원</td> <td>7,026,126</td> <td>2,140,540 </td>
</tr>
<tr>
<td>1억3400만원</td> <td>8,001,246</td> <td>3,165,420 </td>
</tr>
</table> </body> </html>

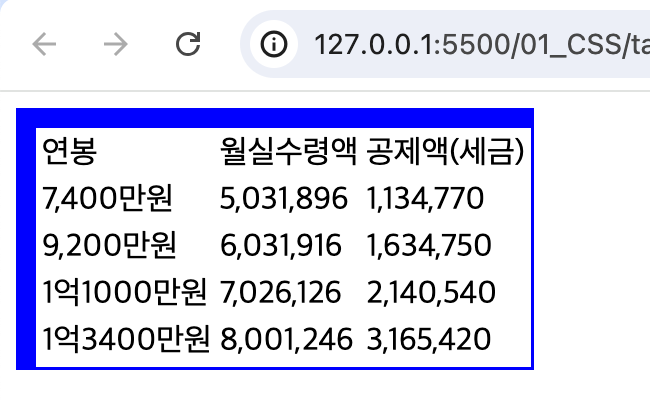
[실습예제 - 1차수정] boder 속성 적용
table { border-top: 10px;
border-left: 10px;
border-style: solid;
border-color: blue
}
box-model 에서 boder-top / Left가 10px으로 나타납니다.

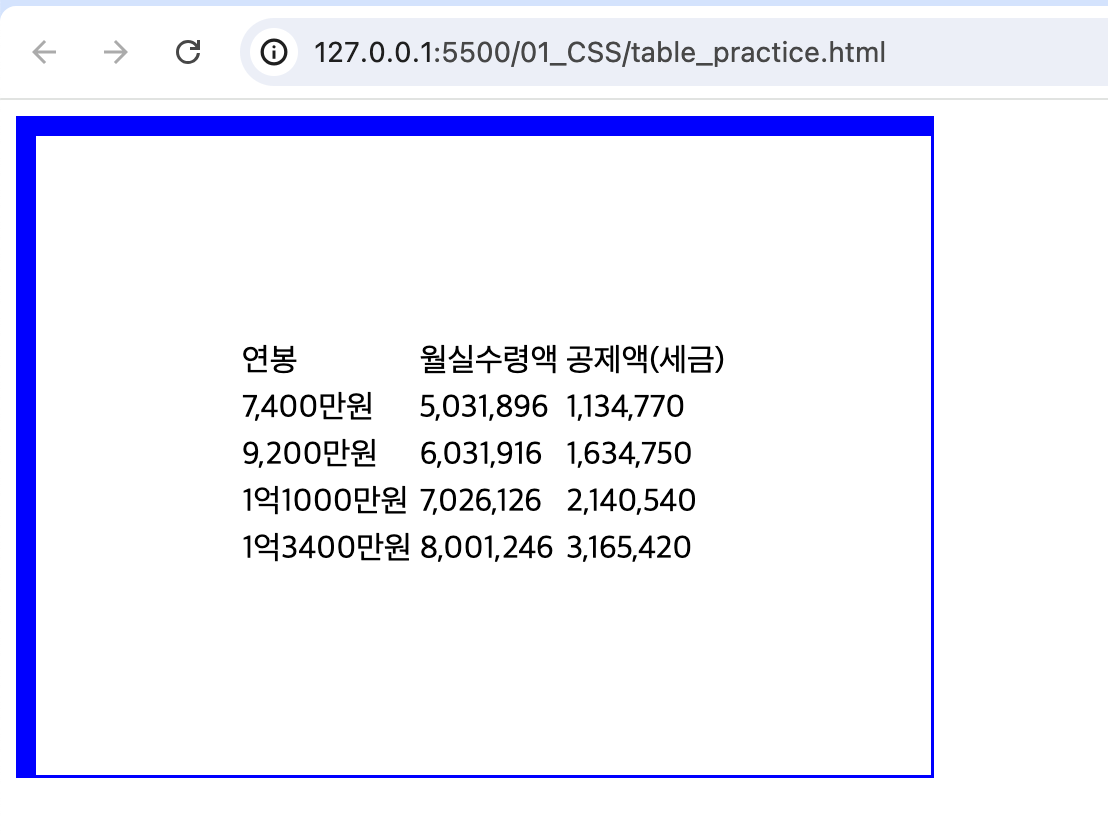
[border / padding 실습예제 - 2차수정] padding 속성 적용
table { border-top: 10px;
border-left: 10px;
border-style: solid;
border-color: blue;
padding: 100px;
}padding을 100으로 설정해 어디에서 보여지는지 체크

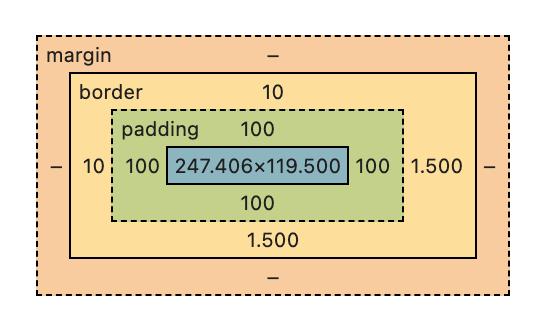
css box model 확인 (padding 100)

오늘은 여기까지 입니다.
감사합니다.
====================================================
출처: IT UP, 코딩이 처음이어도 괜찮아! 진짜 입문자를 위한 웹개발과 IT 기초 지식
https://itup.co.kr/rv1/k-digital/main/lecture/info?course_uid=912417&education_uid=52212
잔재미코딩
'프론트엔드개발 > HTML,CSS,BootStrap' 카테고리의 다른 글
| [CSS]step.6 CSS 색상 표기 방법 padding/color/color-background (0) | 2024.06.21 |
|---|---|
| [CSS]step.5 html5 권장태그<thead> <tbody><th> <tfoot> (0) | 2024.06.20 |
| [CSS]step.3 <style type><div> 실습예제 (0) | 2024.06.19 |
| [CSS]step.2 <style type> font-szie / font-family / text-align 태그 적용하기 (0) | 2024.06.17 |
| [CSS]step.1 <td style=text-align:크기><h1>~<h5> (0) | 2024.06.08 |



