프론트엔드개발/HTML,CSS,BS
[CSS]step.7 style 태그를 CSS파일로 따로 관리하기
372_
2024. 6. 21. 17:10

[css파일] - 실전에서 가장 많이 사용하는 방법 , css를 파일로 만들어서 독립적으로 사용



그리고 원본 태그로 돌아와서 style 태그를 모두 지우고 아래와 같이 입력한다.
<head>
<link rel="stylesheet" type="text/css" href="css_test/style.css">
</head>경로가 맞는지 정확히 확인한다.
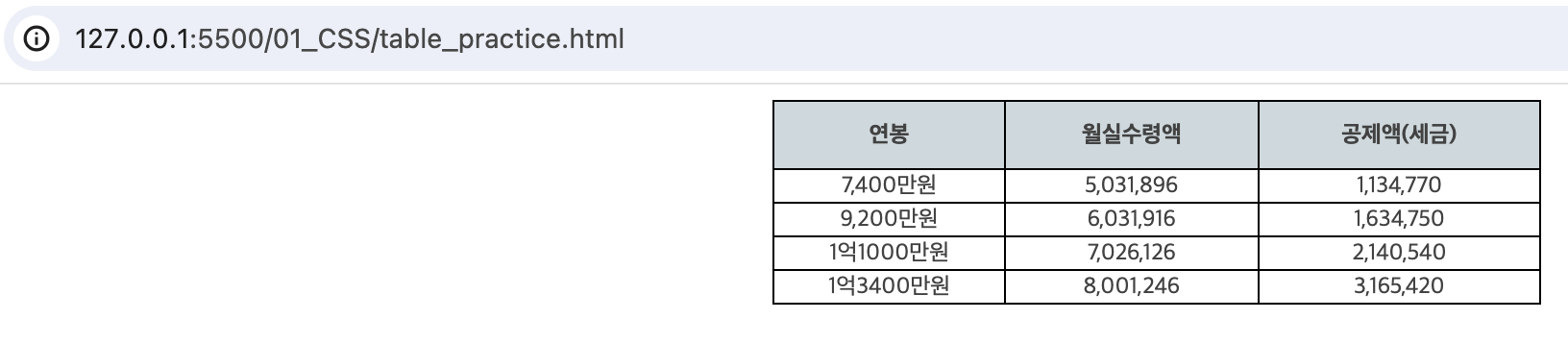
결과확인

헌데 한 번 사용된 css 내용을 그대로 가져옴(쿠키값적용)

그런데 변경된 내용을 매번 적용시키고 싶다면 아래와 같이 작성한다.

style.css?ver=1 의경우 ?뒤의 내용을 새로 브라우저가 읽어오기때문에 기존 css파일 이여도 새로 고침된다.
여기까지
감사합니다.
====================================================
출처: IT UP, 코딩이 처음이어도 괜찮아! 진짜 입문자를 위한 웹개발과 IT 기초 지식
https://itup.co.kr/rv1/k-digital/main/lecture/info?course_uid=912417&education_uid=52212
잔재미코딩
반응형